WebRTC
Infobip's WebRTC (Web Real-Time Communication) offers offers seamless communication with a robust suite of SDKs and APIs designed to empower audio and video interactions in real-time.

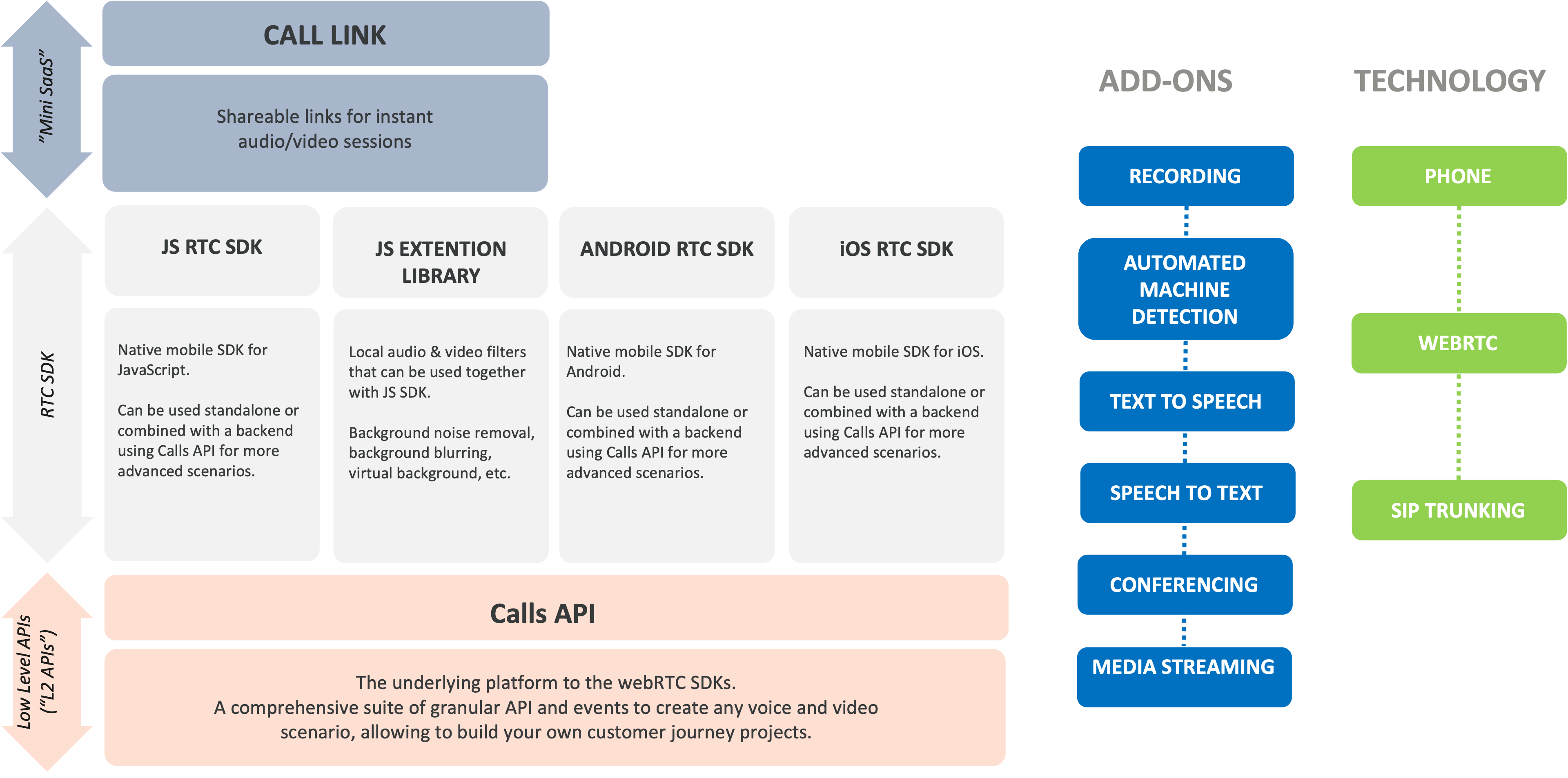
Developers can leverage the flexibility of Infobip's native mobile SDKs for JavaScript, Android, and iOS, which are adept for building both standalone applications and those combined with backend services through the Calls API for advanced functionality. With the exceptions of conferencing and recording, most of the Infobip add-ons harness their full potential only when webRTC is used in conjunction with a customer application developed on the Calls API platform. This combination unlocks powerful capabilities, enhancing user experiences with features like media streaming, speech synthesis, and recognition interactions, or advanced conference participants control.
Call Link simplifies the integration of WebRTC technology into business operations, enabling voice and video communication. It's particularly beneficial for companies looking to integrate WebRTC into their workflows without the complexity of integrating the entire WebRTC technology stack. Through the Infobip web interface or API, businesses can generate a short URL that, when clicked by the end user, opens a browser window and establishes a connection to a predefined destination. Call Link can also be used to create instant meeting rooms that multiple participants can join over the same shared link. Additionally, businesses can brand the browser window with customized elements like text, colors, and logos. While the Call Link can be fully managed through API integration, it's also user-friendly for business users via the Infobip web interface, which allows for easy creation and configuration.
In summary, you can use WebRTC as:
- Embedded technology in your web or mobile application - WebRTC is implemented in applications using the RTC SDKs.
- Easy link to share with end users - Infobip Call Link makes it easy to share links over email, messaging, or websites for users to get instantly connected to your support agents without the need for you to create an end-user application.
- Embedded technology in Conversations, our Contact Center as a Service solution - you do not need to care about SDKs, WebRTC is part of the web interface used by Conversations agents.
WebRTC supports multiple connectivity scenarios:
| Number of parties | Connection scenario | Example use case | What you will need |
|---|---|---|---|
| Single-party calls | Web (or mobile app) to application and vice-versa | IVR served over WebRTC; voice messaging to webRTC users | Combined use of WebRTC SDK and Calls API |
| 2-party calls | Web (or mobile app) to web (or mobile app) | One to one call between two individuals, such as an end user with a support agent | - WebRTC SDKor- Call Link with WebRTC SDK |
| Web (or mobile app) to phone | End user calls a business phone number found on that business' website | - WebRTC SDKor- Call Link, setting phone destination | |
| Phone to web (or mobile app) | End user calls a business number, where the call gets redirected to a webRTC user | Combined use of WebRTC SDK and Calls API | |
| Multi-party calls | Only with WebRTC users, joining the same WebRTC Room | Conference calling | WebRTC SDK (Rooms methods)or-Call Link with ROOM destination |
| Only with WebRTC users, with finer-grained control over participants | Advanced conference calling | Combined use of WebRTC SDK and Calls API | |
| WebRTC users connecting with other types of endpoints (phone, SIP, etc.) | Crisis centers, advanced conference calling, and call centers with offsite experts joining | Combined use of WebRTC SDK and Calls API |
WebRTC calls and Rooms can be recorded. Recordings are available as an add-on. Contact your dedicated Account Manager to set it up. To learn more about recordings, see Recording.
Certain types of Voice and Video calls and call recordings may be subject to specific country regulations. Before you set up and start using Voice and Video, check the country's telecom regulations.
Features
Supported features depending on platform
The table below depicts the WebRTC SDK features available on different supported platforms.
| JavaScript SDK | Android SDK | iOS SDK | ||||||
|---|---|---|---|---|---|---|---|---|
| Desktop | Android | iOS | ||||||
| Call phone number | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Call WebRTC endpoint | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Call application (Calls API) | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Join conference (Room) | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Receive call | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Reconnects | ||||||||
| Receive call notification (wake up WebRTC app on incoming call) | x | x | x | ✓ | ✓ | |||
| Audio and Video input/output | ||||||||
| Select devices prior to the call | ✓ | ✓ | ✓ | x | x | |||
| Switch devices during the call | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Control audio | ||||||||
| Mute/unmute | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Switch speaker/earphone(s) | x | x | x | ✓ | ✓ | |||
| Choose audio quality | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Background noise suppression | ✓ (Safari not supported) | x | x | x | x | |||
| Control video | ||||||||
| Start/stop video feed | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Switch front/back camera | x | x | x | ✓ | ✓ | |||
| Start/stop screen share | ✓ | x | x | ✓ | iOS allows screen sharing only when the app using the WebRTC SDK is running in front. | |||
| Screen capture | ✓ | ✓ | ✓ | x | x | |||
| Frame rate control | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Background blur | ✓ with JS Extension library | ✓ with JS Extension library Performance on mobile varies depending on hardware | ✓ with JS Extension library Performance on mobile varies depending on hardware | x | x | |||
| Face tracking | ✓ with JS Extension library Performance on mobile varies depending on hardware | ✓ with JS Extension library Performance on mobile varies depending on hardware | ✓ with JS Extension library Performance on mobile varies depending on hardware | ✓ | ✓ | |||
| Data channels | ✓ | ✓ | ✓ | ✓ | ✓ | |||
| Network events | ✓ | ✓ | ✓ | ✓ | ✓ | |||
Network events
Inform your end users about network quality or networking issues during their WebRTC calls. Offer a better user experience using our network quality events feature.
If network problems occur during a call between two users, the platform will inform the user experiencing this issue that their network is too slow to support a high-quality call.
At the same time, the other user will be informed about their peer's network quality issues, so they are aware the problem lies on the other side of the call.
Depending on the platform where you'll incorporate this feature, see the Network quality section on the wiki of our RTC SDKs:
- JavaScript SDK for browsers (opens in a new tab)
- iOS SDK (opens in a new tab)
- Android SDK (opens in a new tab)
Recording WebRTC calls
You can record video and audio calls with WebRTC. Recording is available as an add-on. To use this feature, contact your dedicated Account Manager.
Recordings for WebRTC are controlled by a combination of two elements:
- Recording preferences set in the Infobip web interface using Channels and Numbers > Channels > Voice and WebRTC > Recordings > Settings
- (optional) Per call, recording setting applied via the SDK using
CallOptions.RecordingOptionsat the time of call creation (for more information, see the Wiki documentation (opens in a new tab))
Recording settings in the web interface
In the web interface, you can configure the default recording mode for WebRTC calls using the following settings:
NO_RECORDING– No recording is performedAUDIO– Only audio is recordedAUDIO_AND_VIDEO– Both audio and video are recorded
You can also enable recording composition, which generates a single mixed-media file for 1:1 or multi-party (Rooms) calls. The time it take to complete the composition may vary, depending on the system load.
SDK-level recording control
When initiating a call using the SDK, you can pass the CallOptions.RecordingOptions parameter to override the web interface setting. In this circumstance, the web interface must already allow recording.
The valid values for the CallOptions.RecordingOptions parameter are:
NO_RECORDING– Forces no recording, regardless of the web interface settingAUDIO– Records audio onlyAUDIO_AND_VIDEO– Records both audio and videoUNDEFINED– Web interface setting is used
If you do not provide an SDK value, the web interface setting is used by default.
Recording behavior matrix
The recording outcome behavior depends on both the web interface setting and the SDK CallOptions.RecordingOptions value.
The following table shows how the combination of your web interface recording setting and the SDK CallOptions.RecordingOptions value determines the recording outcome for a call.
For each possible pairing of web interface setting and SDK call option, the table specifies whether the call will be recorded with audio, audio and video, or not recorded at all.
| Web interface setting | SDK callOption | Outcome for recording |
|---|---|---|
| NO_RECORDING | UNDEFINED | NO_RECORDING |
| NO_RECORDING | AUDIO | NO_RECORDING |
| NO_RECORDING | AUDIO_AND_VIDEO | NO_RECORDING |
| AUDIO | UNDEFINED | AUDIO |
| AUDIO | AUDIO | AUDIO |
| AUDIO | AUDIO_AND_VIDEO | AUDIO |
| AUDIO_AND_VIDEO | UNDEFINED | AUDIO_AND_VIDEO |
| AUDIO_AND_VIDEO | AUDIO | AUDIO |
| AUDIO_AND_VIDEO | AUDIO_AND_VIDEO | AUDIO_AND_VIDEO |
If the web interface setting is NO_RECORDING, recording is completely disabled, regardless of the SDK configuration.
The SDK CallOptions.RecordingOptions setting can reduce the recording level (for example, from AUDIO_AND_VIDEO to AUDIO), but it cannot override a web interface setting that prohibits recording.
After a recorded audio or video call has ended, the resulting files are available to you. You can search, download, and delete recordings through the API (opens in a new tab) or web interface (opens in a new tab).
In the web interface, recordings are grouped into the following categories:
- Call recordings (Calls) – for WebRTC calls towards applications where recording is controlled by application using the Calls API
- Conference recordings (Conferences) – for multi-party WebRTC calls
- Dialog recordings (Dialogs) – for two-party WebRTC calls
Recording of application-initiated calls over the Calls API are governed exclusively by the API, and they are not subject to the recording controls described in this section.
Certain types of Voice and Video calls and call recordings may be subject to specific country regulations. Before you set up and start using Voice and Video, check the country's telecom regulations.
Screen capture
The JavaScript SDK allows to expose a screen capture facility to end users. Two modes of operation are available for WebRTC Screen Capture:
- Client side: when a capture is triggered, the resulting image file is directly downloaded in the browser session to the end user's device
- Server side: when a capture is triggered, the resulting image file is uploaded to our servers. Listing and retrieving screen capture images is performed by API with the WebRTC file methods (opens in a new tab).
With our server side screen capture, you can ensure that the end capture can trigger this function while ensuring privacy and security - in case for instance where your user or agent needs to capture ID cards, passports or credit cards while preventing this user from storing this files locally on his own workstation.
The capture is always performed on a single designated video stream.
Screen captured files that are stored on our server are part of computing your recording storage charges.
Data channels
Our SDKs offer a powerful data channel feature that empowers developers to create custom data transfer solutions within their WebRTC-based applications. With this versatile tool, developers can design and implement a wide range of features such as chat, whiteboarding, or file transfer, tailored to their unique needs. The data channel serves as the foundation for seamless real-time communication, enabling the exchange of arbitrary data between users. It's important to note that while our SDKs provide the fundamental building blocks for these functionalities, we do not offer pre-packaged solutions for chat, whiteboarding, or file transfer out-of-the-box. Instead, we provide developers with the tools and flexibility they need to craft their own tailored solutions, putting full creative control in their hands to create exceptional user experiences.
A chat showcase is implemented in our WebRTC demo application when performing ROOM calls.
WebRTC endpoint broadcast
With the integration of the data channel in our WebRTC SDK, there are methods within the Calls API's conferences (opens in a new tab) and dialogs (opens in a new tab) to facilitate text broadcasts from a backend application to all WebRTC endpoints involved in a specific conference or dialog. This feature enables you to relay important information, alerts, or notifications to all participants in efficiently real-time.
In the WebRTC SDKs, a new event has been implemented to alert your WebRTC-based application about incoming broadcasts. This event provides comprehensive details about the broadcast content, allowing your application to handle or display this information seamlessly. This feature is only applicable when you are using WebRTC SDKs together with the Calls API platform.
Inter-region communications
By default, all communications between your WebRTC users, regardless of their location, will be routed through the Infobip data center or infrastructure region associated with your account. For example, if your account is linked to our European infrastructure region and you have two users based in the USA, their WebRTC traffic will be directed through our European data centers. If you anticipate having WebRTC users distributed across multiple regions (such as Europe, USA, Latin America, Asia, etc.) or need to facilitate communication between WebRTC users in different regions, Infobip can accommodate these scenarios. Please contact our support team to request this specific configuration.
Technical requirements
Here are the technical details you need to know before you start using WebRTC.
Bandwidth requirements
The approximate data rate for each stream of WebRTC:
Audio only | 50 Kbps | |
|---|---|---|
Low-resolution video | 240x180 | 180 Kbps |
SD video | 640x480 | 600 Kbps |
HD video | 1280x720 | 1500+ Kbps |
Codecs
| Audio | Video |
|---|---|
| OPUS, PCM | VP8, H.264 |
Platform compatibility
For supported Android versions, see the supported list (opens in a new tab).
For supported iOS versions, see iOS system requirements (opens in a new tab).
For supported browsers and OS, see browser compatibility list (opens in a new tab).
Get started with RTC SDK
To start using WebRTC, you need to have an Infobip account and WebRTC enabled as a service on that account. Log in or create an account (opens in a new tab) to continue.
WebRTC is enabled by default for all self-sign-up customers. In case you have a managed account and wish to start using any WebRTC service, reach out to your dedicated Account Manager or contact our Sales team.
Next, follow these steps:
- Declare your application, define, and associate your mobile push configurations.
- Set up SDKs for your application project.
Declare a WebRTC application
If you intend to integrate our WebRTC SDKs into mobile applications (iOS/Android) and your mobile users are expected to receive inbound calls over WebRTC, you need to declare the push notification configurations for these mobile operating systems. These configurations will be used to wake up your WebRTC-based mobile application on new inbound calls.
This application creation and WebRTC push configuration declaration are NOT required if:
- You plan to use only our JavaScript SDK.
- Your mobile users (with our mobile RTC SDK) will only place outbound calls and are not expected to receive inbound calls.
Android push notifications rely on Google Firebase Cloud Messaging (FCM), wheras iOS requires APNS certificates.
You can only perform the declaration of push notification channels over API. These are the steps you need to take in this instance:
- Create a new application container using the Infobip platform application methods (opens in a new tab).
- Create WebRTC push configuration resources using the WebRTC push configuration API methods (opens in a new tab), specifying the applicationId from step 1. Our system will automatically create the resource association with your newly defined application. You can update these resource associations manually via the Resource associated methods under Application and entity management (opens in a new tab).
From SDK versions 2.2.3 (iOS) and 2.2.1 (Android), the creation of an application, and association of push configurations to that application, are no longer needed. Push configurations are required when your mobile users want to receive calls on their mobile app but do not need that resource association anymore.
For JavaScript SDK users, from version 2.1.17, application creation is not required at any point.
Google is deprecating the usage of FCM Server Keys by June 2024. Make sure that you use your Private Key JSON file for any WebRTC push configuration creation.
For existing users with push configurations based on the FCM Server Key, ensure that you have updated the configuration by end of May 2024 at the very latest. Updating your WebRTC push configurations can be done via API as well as over the web interface.
Set up the RTC SDK
You can find the (web) RTC SDK on Infobip GitHub (opens in a new tab), and the following repositories are available:
infobip-rtc-js: The JavaScript RTC SDKinfobip-rtc-extensions-js: Extensions for the JavaScript SDK - mainly local audio and video filtersinfobip-rtc-ios: The native iOS SDKinfobip-rtc-android: The native Android SDK
Each repository includes usage and guidelines on its main readme page and associated wiki.
WebRTC reconnects
The Infobip RTC SDK can automatically reconnect any active call when a connection loss occurs, preventing calls from being prematurely terminated due to temporary network disruptions.
To use this feature, you must enable it in the SDK’s callOptions. By default, auto-reconnect is disabled. When this feature is enabled, the default reconnection timeout is 60 seconds, after which the call is considered terminated if reconnection is not successful.
A set of SDK events—RECONNECTING, RECONNECTED, REMOTE_DISCONNECTED, REMOTE_RECONNECTED, PARTICIPANT_DISCONNECTED, and PARTICIPANT_RECONNECTED—allows you to detect when you or another participant becomes disconnected or reconnected. You can use these events to update your user interface, ensuring end users are informed about disconnection or reconnection status.
While the call is disconnected, any action requiring an active Infobip connection (for example, enabling screen sharing, turning the camera on or off, muting, or unmuting) will be rejected and result in a media error.
For more information about WebRTC reconnects, see the tutorial section in the wiki of our SDK repositories.
WebRTC reconnects with Calls API
When using WebRTC with the Calls API, consider the following additional elements related to the WebRTC reconnect feature:
- Two new Calls API events are introduced, to relate the state of auto-reconnects:
CALL_DISCONNECTEDandCALL_RECONNECTED CALL_DISCONNECTEDandCALL_RECONNECTEDevents only apply to call legs inESTABLISHEDstate.- The call state will remain as
ESTABLISHEDuntil reconnection succeeds, or report the relevant final state in case of reconnection timeout expiry - All call actions, which would usually be received by a connected WebRTC call leg, are rejected asynchronously through the
ERRORCalls event:
Showcase and demo
A developer showcase of our SDKs is available on Infobip GitHub: (opens in a new tab): Infobip-rtc-showcase. This repository implements a basic application demonstrating how to place and receive calls. It supports JavaScript with angular/jquery/angular, iOS, and Android.
A WebRTC demo application is available as a web (opens in a new tab), iOS (opens in a new tab), and Android (opens in a new tab) application. Use your Infobip web interface credentials to log into these applications.
To use the WebRTC demo, please ensure that your Infobip web interface user has:
- HTTP access enabled: From the portal user's profile page, select Access Controls, then API access and ensure the setting is turned on.
- A role that matches with Communication Manager, Account Manager or Integrations Manager.
WebRTC Diagnostic tool
Use the Infobip WebRTC Diagnostic tool (opens in a new tab) to quickly verify your WebRTC environment without requiring any credentials or account setup. By running a series of tests, this tool helps ensure that the user experience is smooth and issue-free when using WebRTC-based communication services.
What does the Diagnostic tool verify?
The Diagnostic tool performs a range of automated tests to verify:
-
Browser’s ability to access local audio and video devices: Confirms that the browser can properly interact with the user’s microphone and camera.
-
Reachability to the Infobip WebRTC infrastructure (including the API layer): Ensures that the user’s network allows stable communication with Infobip servers.
-
Available bandwidth between the WebRTC client and Infobip media servers: Measures the network conditions to confirm sufficient bandwidth for audio and video calls.
-
Ability to support and process audio calls: Checks that the user’s setup can handle sending and receiving audio streams without issues.
-
Ability to support and process audio calls through TURN infrastructure: Ensures that audio communication can still function under restricted network conditions by routing media through TURN servers.
-
Ability to support and process video calls: Confirms the user’s environment is capable of handling two-way video communication.
Diagnostic tool test results
Each test provides a clear pass or fail result, simplifying the identification of potential issues. For audio-related checks, the tool records a brief audio sample and plays it back through the WebRTC infrastructure to validate both input and output quality.
Bandwidth test failure:
- Insufficient Internet connectivity: Verify that the user's internet connection is adequate outside of WebRTC. A standard speed test (opens in a new tab) is sufficient.
- Physical distance: If the external bandwidth test indicates sufficient bandwidth but our bandwidth test fails, consider the physical distance between the user and the selected Infobip data center. If the distance is significant (for example, intercontinental), retest with a closer Infobip data center.
- Limited bandwidth: If the external bandwidth test indicates low bandwidth, advise the end-user to consult their local IT department for potential connectivity improvements.
Connectivity test failure:
- Device or environment issues: Connectivity test failures typically indicate problems with the end-user's device or network environment (for example, corporate network restrictions).
- Firewall restrictions: Instruct the end-user to review their firewall settings, ensuring that Infobip hosts are not blocked. See the list of IP addresses and ports used by Infobip WebRTC.
- Corporate network restrictions: For users within a corporate network, consult with the IT department to whitelist the necessary IP addresses and ports. See the list of IP addresses and ports.
Session identification
Every test session is associated with a unique session ID, which is displayed at the top of the page. If further assistance or troubleshooting is required, you can provide this session ID to Infobip Support to help diagnose and resolve specific issues efficiently.
Advanced scenarios and WebRTC call manipulation
When you build a WebRTC use case using only the Infobip WebRTC SDK, you are limited to the capabilities provided by the SDK. If your use case requires more advanced call control, such as sending or receiving DTMF tones, playing media (audio files or text-to-speech), listing active calls, hanging up calls, modifying participant roles in Rooms or Conferences, or connecting to specific endpoint types, such as SIP endpoints, Viber or WhatsApp users, or a WebSocket server, you need to integrate both the WebRTC SDK and the Calls API.
In such cases, you must use a backend application that leverages the Calls API to orchestrate and manage call behavior. Without a Calls API-based back-end managing the calls, you cannot use API methods to control WebRTC calls or retrieve their live state.
Read more about Calls API and using Calls API with WebRTC
Call link
The call link feature enables efficient support scenario implementations without the need to be physically present in the same room. Call link allows end users to be connected with a predefined destination without the need to develop an end-user application.
You can have a video or audio chat with your end users in just a few clicks. From the Infobip web interface or with a simple API call, you generate a short URL that you share with your end users over messaging sessions, emails, or even on your website. Once the end user clicks this URL, a browser window opens and connects the end user to the predetermined destination. This browser window can be branded by leveraging templates that include elements such as text messages, colors, and logos to be displayed on the web page.
Supported destinations
When you create a link to share with the end user, you need to predefine the destination that will be contacted once the end user starts the call.
The following destinations are available:
| Destination type | Description |
|---|---|
| WebRTC | The identity of a WebRTC user to whom this call should be routed. This means that you have implemented an application (web or mobile) making use of our WebRTC SDK where this WebRTC identity can be reached. Note that your WebRTC-based application must be based on our RTC SDK 2.0 or above. We do not support the Call link interaction with our RTC SDK 1.x. The link allows connecting only one caller to the predefined destination at a time. |
| Phone | The destination phone number that will be called and bridged to the Call link user.When using this destination, you can enable the dialPad option in the Call Link configuration callOption section. This enables the availability of a dial panel during the call with which the end user can interact with DTMF-based systems, such as IVRs. |
| Room | The conference room name where all users who click the generated link will be connected.Rooms can optionally be password protected by a user-defined password.A chat feature can be enabled in the Call Link configuration to create links to ROOM. |
| Conversations | The call will be routed to Conversations. By default, this inbound call to Conversations will follow the defined routing and waiting strategies to direct the call to an available agent. |
| Application | The call with be routed to your own application based on our Calls API platform. Your application can use Calls API methods to answer this incoming call and bring it in any communication flow you implemented. |
Call link domain and subdomains
All generated call links are created by default under the domain name "call-link.com". A call link looks like this: https://call-link.com/r9wpIY.
You may request up to a maximum of three subdomains for Call Link, such as "support.call-link.com", "sales.call-link.com", "mycompany.call-link.com". Subdomains can be requested and managed from the Infobip web interface or via API. Subdomain's availability when requesting for a new one can't be guaranteed.
To use a subdomain when generating call links:
- Request a Call Link subdomain via the Infobip web interface (Call Link application, under the WebRTC channel application (opens in a new tab))
- Create a Call Link configuration and include the subdomain ID in that configuration
- Any call link that is generated based on that configuration will be generated under the associated subdomain
If you delete a subdomain for which there are still active Call Links, then these Call Links will be automatically invalidated by our system.
Supported WebRTC features
The following WebRTC features are available to the Call link end user based on features enabled from the Call link configuration:
| JavaScript SDK | |||
|---|---|---|---|
| Desktop | Android | iOS | |
| Control audio | |||
| Mute/unmute | ✓ | ✓ | ✓ |
| Control video | |||
| Start/stop video feed | ✓ | ✓ | ✓ |
| Switch front/back camera | x | ✓ | ✓ |
| Start/stop screen share | ✓ | x | x |
| Background blur | ✓ | Performance varies depending on hardware | Performance varies depending on hardware |
Managing Call link configurations
Before generating shareable links, we strongly advise you to create at least one Call link configuration. Configurations can be created on the Infobip web interface under the WebRTC channel application (opens in a new tab) or using the Call link configuration API methods (opens in a new tab). In case you do not create any Call link configuration, a default system one is used.
You can use the following elements to configure the call link:
- InitialOptions These are the options available to the end user when they open the call link page right after initiating the call. Here you can define whether all calls generated using this configuration can use audio and video, as well as which preferences would be activated for the camera (front/back) on mobile devices.
- CallOptions The options that the end user has during the active call, such as the ability to switch cameras, mute/unmute themselves or start a screen-sharing session.
- Theme
You can also define your own branding, that is, how the webpage will look to the end user.
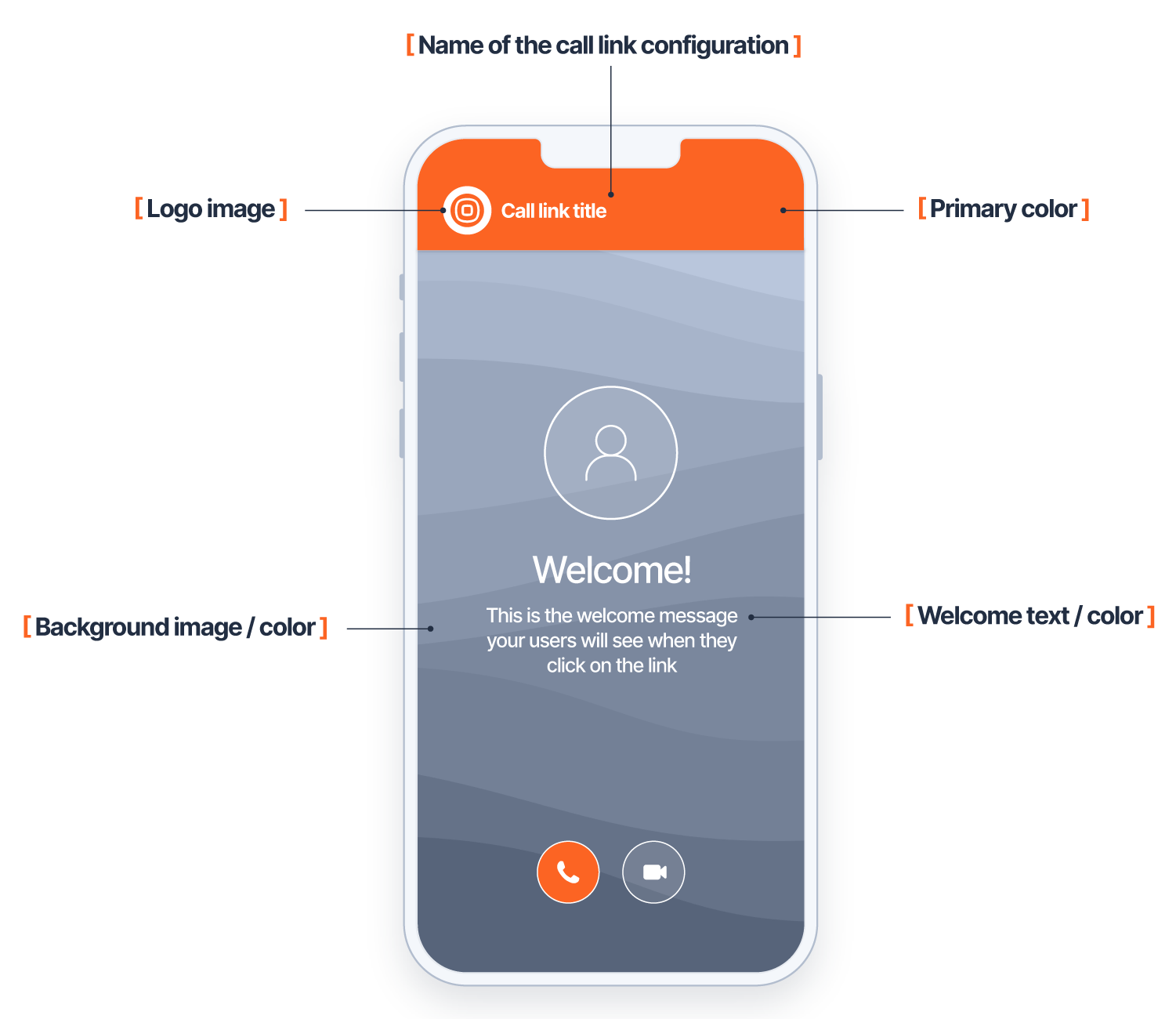
A theme consists of the following types of elements:
- Images: The image that you use as a logo in the top left corner of the Call link, plus a background image for the whole window. These two elements are optional, and the default icon and background are applied if you do not add your own. You must use the Call link images API method to upload these images. When you upload an image, the request returns an id for that file, which is the reference used in the theming definition of your Call link configuration.
- Messages: The text shown to the end user when they open the Call link URL. You can define three different messages and these are presented based on the status of the link (active, inactive, or expired). See the following Generate a Call link section for more information about allowed time windows and one-time usage. - The
_inactiveText_is shown to the end user when they click on the link. The link is considered inactive because the allowed_startTime_is not reached yet, thus the end user cannot start the call. - The_expirationText_is shown when the call link has expired, either because it is a one-time link that has already been used or because the allowed_endTime_has already passed. - Colors: Whether you choose to use a background image or not, you may also state your preferred color for various elements in the UI.
- Layout: The layout that should be applied when the Call Link session starts. When multiple layouts are defined, the first one in the list is activated at call start and the others are selectable by the end user from Settings. If one layout is specified, only that layout is available, and the end user cannot change it. If this option is skipped while creating the configuration, the standard grid layout applies and the end user cannot choose any other.
- Localization: Select the language in which system messages from Call Link should be shown on the Call Link user interface.
- If not specified, the default language is English.
- If set to
PRESET, a language can be defined out of a choice of 14, and that language will be applied for system messages. - If set to
BROWSER_DETECT, we will detect the language setting of the user’s browser and if it is one of the 14 supported, this language will be used. If this is not part of the 14 languages we support, the default English language will be used.
- Webhook: You can ask the system to send you a status event to your designated webhook once a Call Link has been used. The status event reports information about the connected parties such as connection time and connection duration, and identifiers of recordings, in case the session was recorded. See the Call Link Webhook reference (opens in a new tab) for a complete definition of the status event.
The following illustration provides guidance on the configurations. Colors are defined as hexadecimal values

Default Call link configuration
You can set a default call link configuration, which means that this specific configuration is used when generating a call link URL when no specific configuration is defined. Note that you can set only one default configuration. Usually, the first configuration you created is considered the default.
Subdomains
If you don't specify any specific subdomain during the creation of a Call Link Configuration, all Call Links generated out of this configuration will be under the main domain "call-link.com".
To leverage the ability to generate links under your desired subdomain, refer to the section "Call link domain and subdomains" above.
Generate a Call link
A call link URL can be created from the Infobip web interface under the WebRTC channel application (opens in a new tab) or via API with the related Call links methods (opens in a new tab).
When generating a new call link URL over API, you have to specify:
- The webRTC identity and display name (that is, a full human-readable name) for the end user who will use the call link.
- This identity does not need to be declared in advance with the WebRTC token generation method, the call link platform will create this token for you. By defining this, you ensure that whoever is receiving this call (Conversations agent, or your WebRTC user in your WebRTC application) is able to correctly recognize and identify the calling party.
- If you omit these values, the end user will have to fill in his name before the call can be started. This is especially recommended when using ROOM as the destination type.
- When defining these values, and in particular the identity, you may additionally ask the system to hide the display name from the landing page so your end user can enjoy a cleaner user interface.
- The destination type and associated characteristics.
- The validity window for the generated URL. Here you can define whether this generated call link can only be used once, or multiple times. You can also define a start and end date/time between which this link can be used, as well as valid days and time slots within that validity period. For one-time usage, note that: - The usage counts from the moment that a call has effectively started. Opening the received URL without starting the call does not count as usage. - The one-time parameter does not apply when the destination is set to ROOM.
- The call link configuration that you wish to use to create the link.
You can omit the specification of a validity window when creating a new Call Link URL, in which case:
- the created link is immediately active
- the created link will automatically expire 24 hours after its creation time.
Display name override
When the destination of the link is either WEBRTC, CONVERSATIONS or PHONE, you have the ability to define a display name (that is, the name of the correspondent as shown in the Call Link UI of the end user) that must override the defined destination name. This feature can be useful is scenarios where you want to enhance the privacy of the correspondent or give it a less technical name. For instance:
- with PHONE destination, by default the phone number of the called party will be shown as participant name to the Call Link UI end user. For privacy reason, you may prefer to hide this phone number or show an alternate name, such as "John Doe"
- with WEBRTC destination, by default the technical identity (as defined when creating the WebRTC token for that user) will be shown as participant name to the Call Link UI end user. You may prefer to display a more generic name to the end user, such as "Company XYZ Contact Center".
Sharing Call Link URLs over SMS
In some countries such as India, regulations might mandates specific formatting for URLs used in commercial communication messages. India's DLT platform, for instance, requires specific parameters to be included in the URL, often appended after the ? symbol. This ensures that the message adheres to the regulatory requirements and can be processed correctly by the DLT system.
Call Link supports this URL formatting. If your generated URL is https://call-link.com/ABc123, you can insert the ? symbol in the URL so that it becomes https://call-link.com/?ABc123.
Understanding the video layouts
In the Call Link configuration, you can define the different layouts to be applied.
Call Link user interface layouts
In the Call Link user interface, you can apply different types of layout to the video feeds, participant icons, and screen sharing. The Call Link end user can be offered the ability to switch between layouts (such as GRID and SOLO) using the Device Settings, if this has been defined in the Call Link configuration. It is not possible to switch to SPOTLIGHT layout.
Layout | Description |
|---|---|
| GRID | The video grid layout tries to fit as many call participants on the screen. Participants with an active camera are placed in the top rows of the grid, as well as participants who have recently talked.Participants tend to keep their position in the grid so as little reordering as possible occurs. Typically a maximum of four camera streams are displayed to the end user in the grid layout, even if more participants would have enabled their camera.When the Call Link end user is on a desktop computer, around 20 participants can fit in to the layout, depending on the screen width. If the number of participants can't form a perfect rectangular N x M grid, the bottom rows will have more elements in it.A call between two participants when the destination is PHONE will always use the grid layout. |
| SPOTLIGHT | The grid layout will switch to a spotlight layout when:
|
| SOLO | In the solo layout, the Call Link end user only sees their video feed, without seeing other participants' videos or icons. This layout is ideal for scenarios where a customer connects to an agent using video only, such as showing an appliance or during KYC and customer onboarding processes where the customer needs to display their ID/passport via video.When screen sharing during the Call Link session:
|
Enabling layouts in the Call Link Configuration
To define the available layouts offered or enforced to the end user, use the theme element of a Call Link configuration.
If you define only one layout, this layout applies from the start of the session and cannot be modified by the end user. If you define several layouts, the first specified layout is applied at the start of the session and the end user can change the layout by selecting it from the Device Settings window.