Send an In-app message
In-app messages are a type of communication tool with mobile users that includes banners, pop-ups, and other formats that appear on the screen of mobile applications while end users are interacting with them.
In-apps are important for mobile engagement in that they can be triggered by end user behavior, and when they are interacted with, they can do certain actions inside the app.
The key benefit of in-app messages is that it allows you to set up and run communication and promotion campaigns from inside an application without coding and publishing a new version in app stores.
Thanks to the Infobip In-app editor you have all you need to create beautiful and personalized in-app messages and mobile SDKs that deliver and display content for end users directly in the app. What's more, marketers don't need to depend on developers to create in-app messages which significantly decreases the time to launch in-app communication campaigns.
Key Benefits
- In-app messages appear when an end user is already inside the app to attract maximum attention
- In-app messages don’t require opt-in by an end user. The channel can be used for all active audiences of mobile applications that are segmented by personal attributes and real-time behavior
- Use different messaging formats (banner, pop-up, and full screen) and flexible design of in-app messages for a wide variety of use cases
- Creating and launching in-app campaigns don’t require coding and releasing a new version of an app. With in-app messages, marketers don’t depend on developers and can quickly launch campaigns and validate a hypothesis
- Use button actions to send the end user to a page in the application or browser URL
How to use In-app messages
In-app messages are available as stand-alone messages over Flow in Moments. Use in-app messages in Flow to create and launch communication campaigns for mobile users. You can create content for in-app communications that match the use case of an application without the need for developers and coding experience.
Use in-app messages for a variety of use cases including:
- Promotional- for segments of your mobile audience and based on end user behavior. For example, hot sales items, special promo campaigns
- Reminders- to prompt the viewer to complete an unfinished action as part of app onboarding or purchase funnels. For example, cart abandonment and unifying personal data
- Feature adoption - Encouraging usage. For example, new functionality that has been introduced to the app
- Feedback - Requesting feedback. For example, requesting end users to interact with surveys for customer research
- Important Notifications - General important messaging such as regulation news, rules and conditions changes, and company updates
Supported SDK versions
In-app messages are available in the following platforms:
- SDK for iOS - 11.0.0 and later
- SDK for Android - 9.0.0 and later
- SDK for Huawei - 6.0.0 and later
- Plugin for React Native - 10.0.0 and later
- Plugin for Flutter - 4.0.0 and later
- Plugin for Cordova - 4.0.0 and later
To enable in-app messages in the platform, refer to the following documentation.
- Android guide (opens in a new tab)
- iOS guide (opens in a new tab)
- Huawei guide (opens in a new tab)
- React Native guide (opens in a new tab)
- Flutter guide (opens in a new tab)
- Cordova guide (opens in a new tab)
Message formats
You can send in-app messages in the following formats:

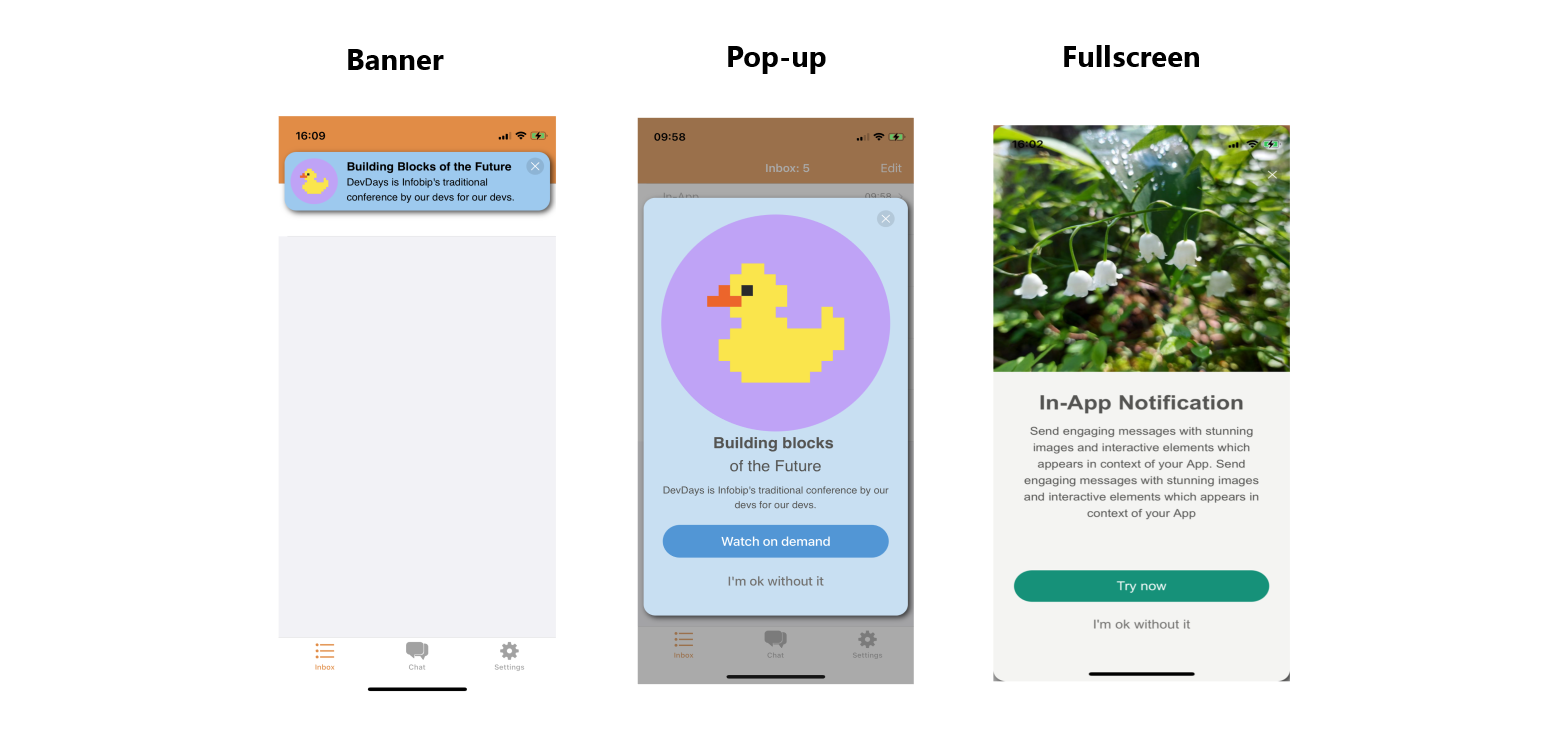
Banners
Banners are small in-app messages that are temporarily displayed over the content of the mobile app. They are displayed either on the top or the bottom of the screen of the mobile device and then close automatically after a few seconds.
Use banners when you need to inform an end user about something without stopping them from what they are doing in the app. You can use banners in situations when you need to show confirmation that an action has been performed in the app, make a short announcement, or when combined with push notifications, to ensure that the end user sees the information from a push notification when they use an app.
Pop-up
Pop-up is a type of mobile in-app message that pops up on a screen and overlaps part of the content. Pop-up in-app messages suit scenarios when you want to get the full attention of the end user and ask them to do something.
Full screen
Full screen is a type of mobile in-app message that fully covers the screen. Full screens suit scenarios where you have a significant amount of information that you want your end users to read and perform a certain action.
Send in-app message over Flow
Create the flow
-
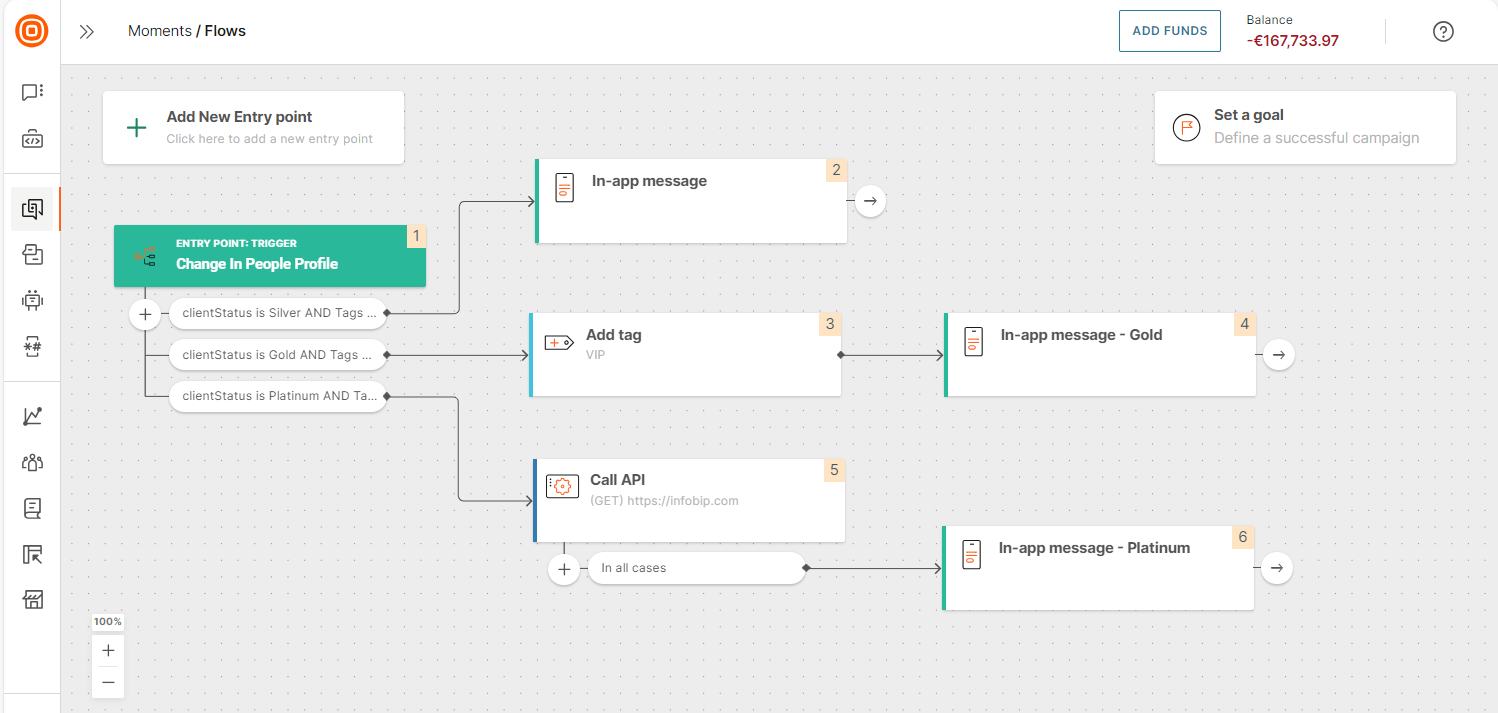
On the Infobip web interface (opens in a new tab), go to Moments > Flows.
-
Select Create flow.
-
Configure the required entry point. Example: Change in Person profile.
In the entry point, define the audience. Specify the tags and attributes that the person profile needs to have to be included in the flow.
NoteYou can use different combinations of attributes and tags to make sure that the person profile meets the criteria for the flow.

-
Add the Send In-app message element in the relevant section of the flow.
-
In the Send In-app message element, do the following.
- Configure the element.
- Create the in-app message.
- (Optional) Personalize the message.
- Validate the message.
- Preview the message.
- (Optional) Add custom payload to the message.
-
Select Validate.
-
Select Launch now.
Mobile app users whose attributes changed after the flow started are automatically added to the flow.
You can now track the performance of your in-app message campaign.
To improve mobile apps communication in your flow, use the audience profiling capabilities.
Configure the Send In-app message element
Select the Send In-app message element to open the side panel and configure the following fields.
Sender
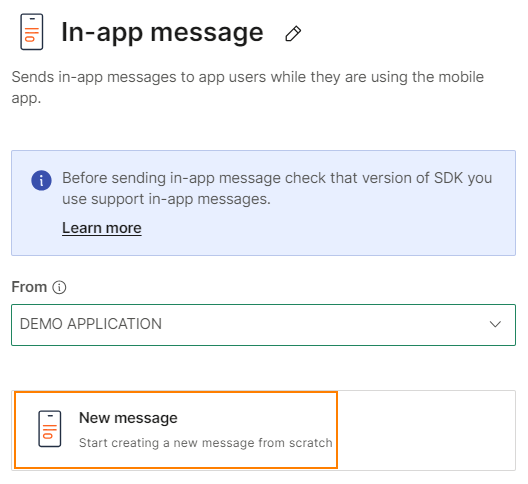
In the From field, select the mobile application that sends the in-app message.
Content
Select New message. Create the In-app message.

Configure delivery options
In-app validity period: Set the maximum period during which the flow tries to deliver the message to the end user. For more information, refer to the Validity period documentation.
Data payload: Select one or more data that you want to add from stored or imported contacts to your messages. Example: first name and country. For more information, refer to the Data payload documentation.
Delivery time window: Set the time and time zone for your communication. For more information, refer to the Delivery time window documentation.
Message sending speed: Enter the number of messages that you want to send within a specified period. For more information, refer to the Message sending speed documentation.
Create the In-app message
In the In-app message editor, drag the required in-app message type. The following options are available.
- Banner
- Pop-up
- Full-screen
For more information about these message types, refer to the Message formats documentation.
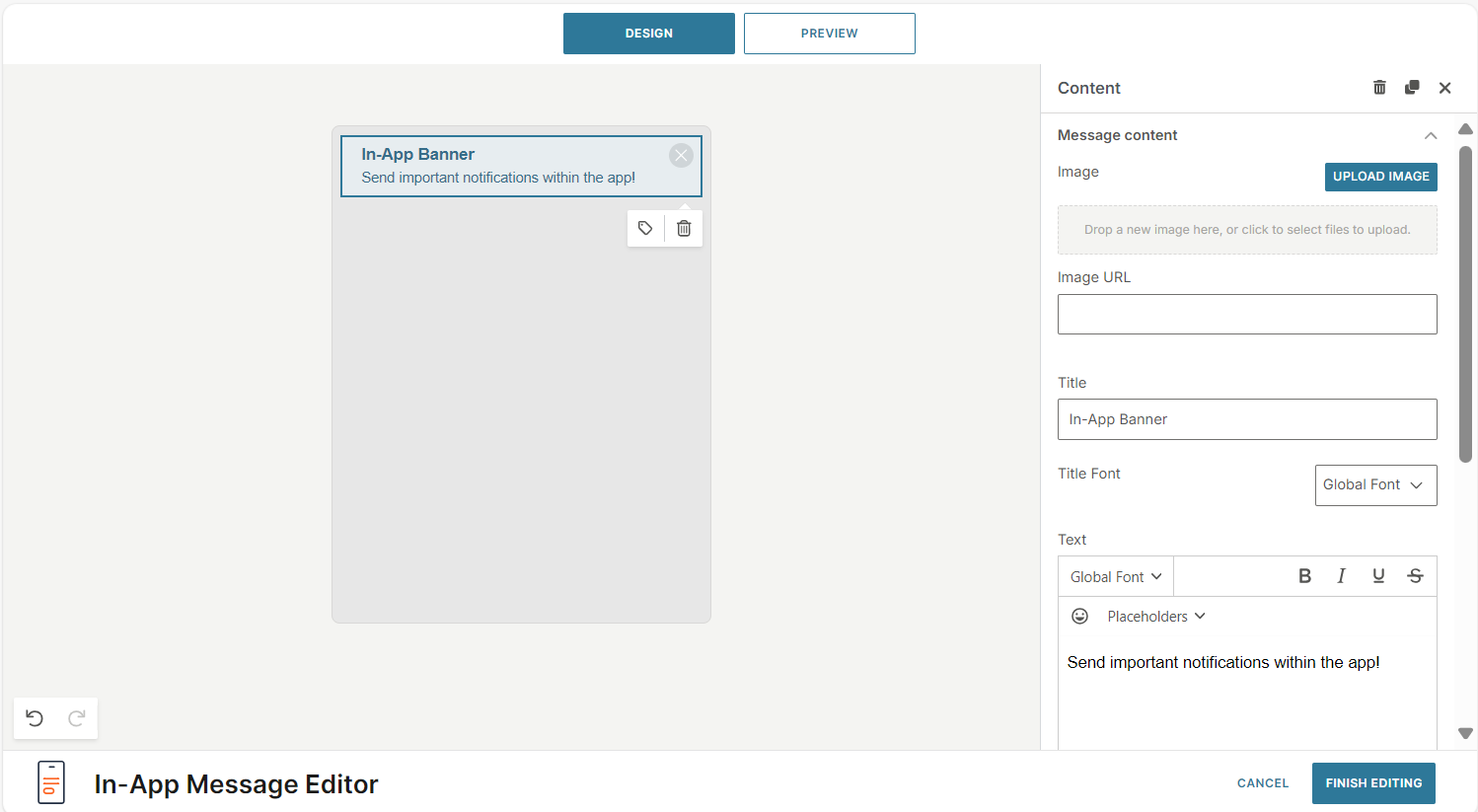
Create Banner In-app message
In the In-app message editor, configure the following fields. Select Finish editing after making the changes.

Image (Optional)
Add media to your in-app message. You can either upload the image or enter a public URL that contains the image file in the Image URL field.
File formats: .jpg, .png, .jpeg
Title (Optional)
Add the title of the message. The title can contain spaces and special characters.
You can configure the Title font.
Text
Create the content of the message.
The message can contain spaces, special characters, emojis, placeholders, and a maximum of 3 lines of text.
You can do the following.
- Select the font for the message text.
- Add formatting to the text.
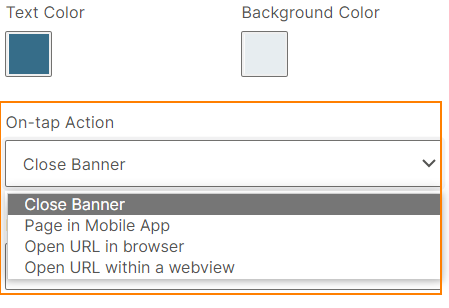
- Select the text color.
- Select a background color.
On-tap action
Define the action to be performed when the end user selects the message. Select one of the following actions.
- Close banner
- Page in mobile app: Redirects the end user to a specific section in the mobile application. Specify the deep link for the section. For more information about enabling deep links, refer to the iOS (opens in a new tab) or Android (opens in a new tab) documentation.
- Open URL in browser: Loads a specified webpage in an external browser. Specify the URL of the webpage.
- Open URL within a webview: Loads a specified webpage inside the mobile application, without opening an external browser. Specify the URL of the webpage. For more information, refer to the iOS (opens in a new tab) or Android (opens in a new tab) documentation.

Position
Select whether the banner must be displayed at the top of the mobile app or at the bottom.
Create Pop-up or Full-screen In-app message
Configure the following fields. Select Finish editing after making the changes.
Image (Optional)
Add media to your in-app message. You can either upload the image or enter a public URL that contains the image file in the Image URL field.
File formats: .jpg, .png, .jpeg, .gif
Text
Create the content of the message. The message can contain spaces, special characters, new line, emojis, and placeholders.
You can also do the following.
- Select the font face for the message text.
- Add formatting to the text.
- Select the text color.
- Select the message background color.
Buttons
Add buttons to the message. You can enable the following buttons.
-
Action button: Define the action to be performed when the end user selects the message. In the Text field, specify the text to be displayed on the button. Example: Try now.
Select one of the following actions.
- Page in mobile app: Redirects the end user to a specific section in the mobile application. Specify the deep link for the section. For more information about enabling deep links, refer to the iOS (opens in a new tab) or Android (opens in a new tab) documentation.
- Open URL in browser: Loads a specified webpage in an external browser. Specify the URL of the webpage.
- Open URL within a webview: Loads a specified webpage inside the mobile application, without opening an external browser. Specify the URL of the webpage. For more information, refer to the iOS (opens in a new tab) or Android (opens in a new tab) documentation.
-
Dismiss button: The end user can select this button to dismiss the message. In the Text field, specify the text to be displayed on the button. Example: Cancel.
For each button, you can do the following.
- Select the font face and font size for the button text.
- Select the button text color.
- Select a button background color.
Personalize the in-app message
You can do the following to personalize the message.
- Use personal attributes, such as names and account numbers, in links and fields of your in-app message.
- Add placeholders for standard and custom attributes to target many end users at the same time.
Standard and custom attributes are associated with profiles in People. For more information, refer to the People documentation.
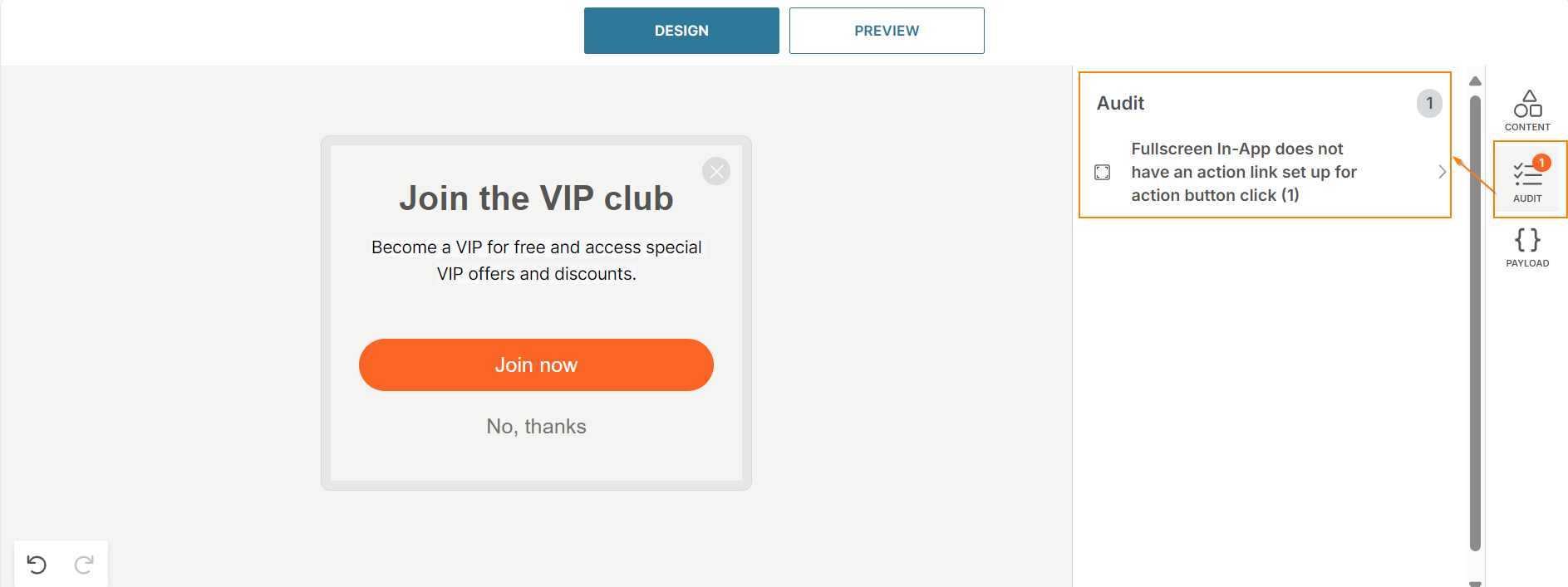
Validate the in-app message
Make sure that there are no errors in configuring the in-app message. To check for errors, select Audit. If there are any errors listed, resolve them.

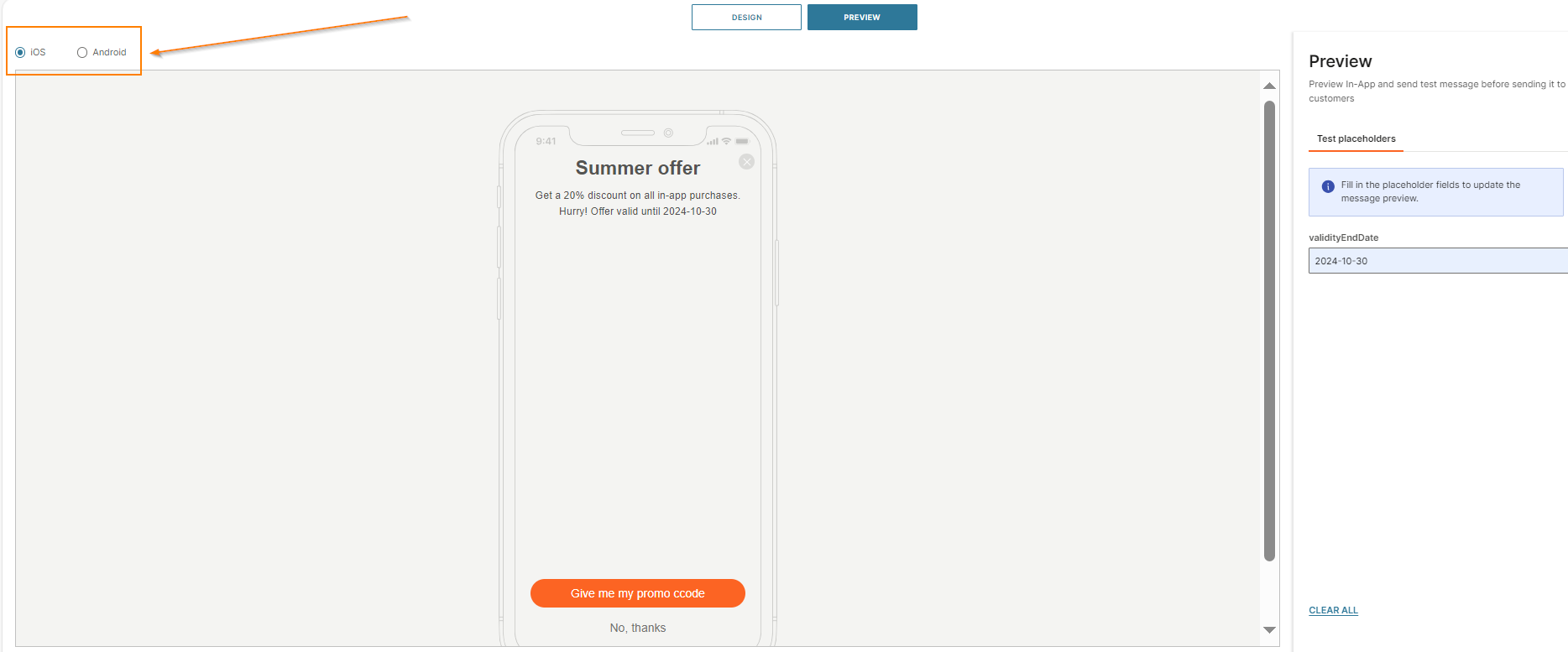
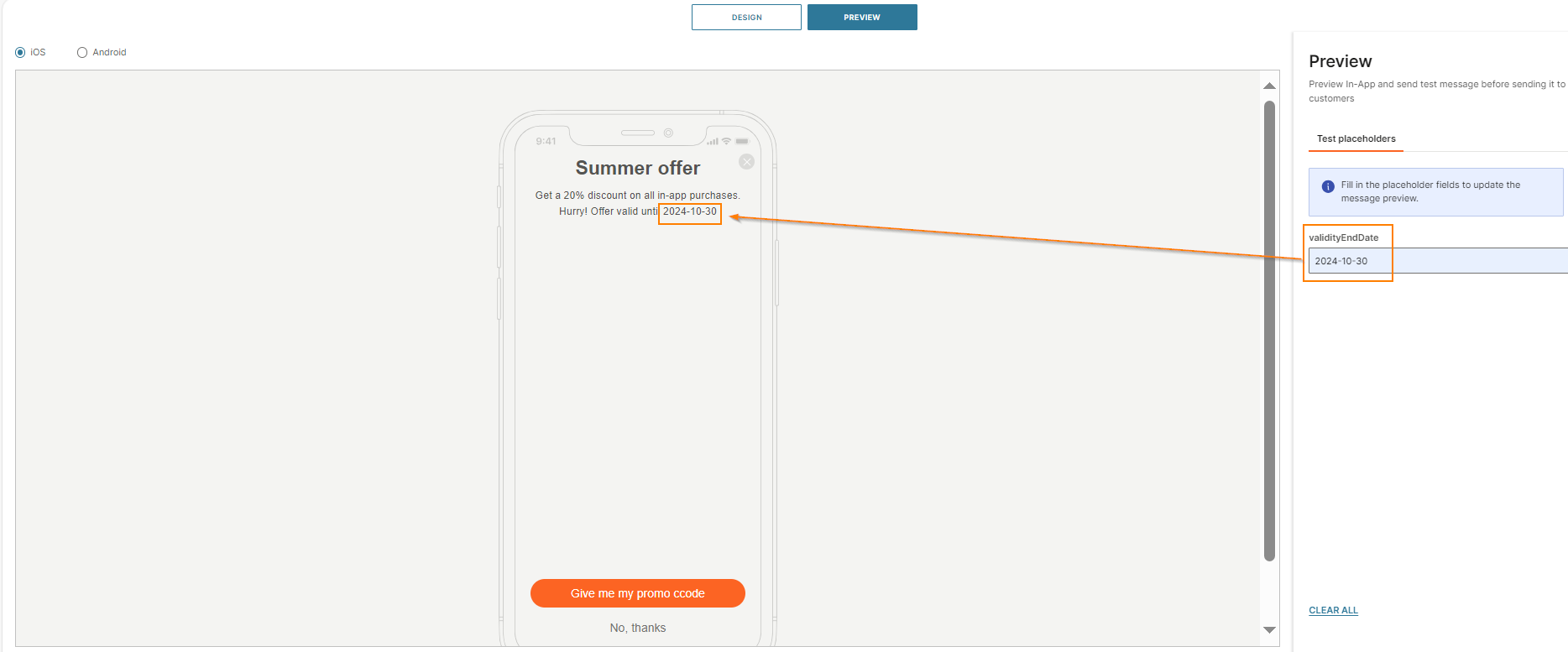
Preview the in-app message
Select the Preview tab to see what your message would look like on an end user's device. You can preview the following.
- On Android and iOS devices.

- If you use placeholders in your device, you can add sample data for the preview.

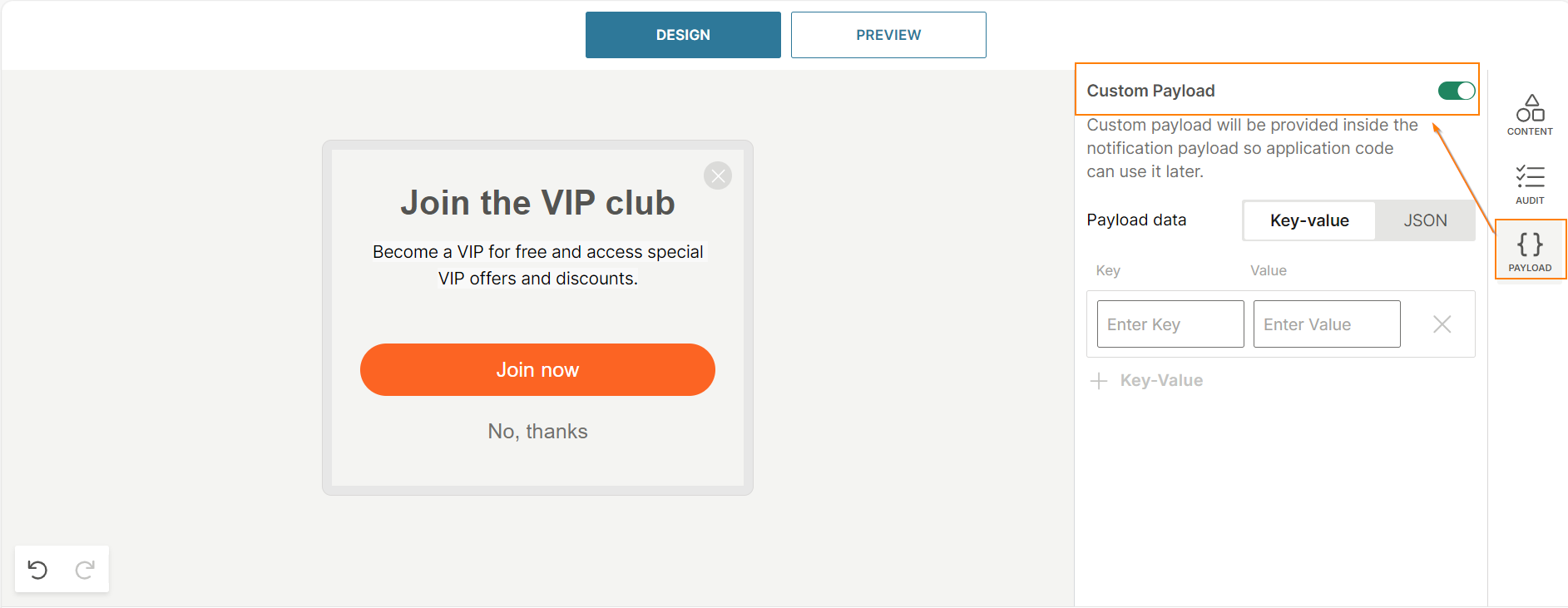
Add custom payload
Add custom payload to the In-app message payload. You can use this information for later steps in the end user's journey.
To enable custom payload, select Payload > Custom payload.
In the Payload data field, select either Key-value or JSON and configure the fields.
You must implement custom payload processing in the mobile app.

Tracking
Track the performance of your In-app message campaigns. You can view the statuses of the messages and the associated channel events.
The statuses are as follows.
- Sent: The message was sent from the Infobip platform.
- Delivered: The message reached the end user's device.
- Seen: The message was shown to the end user during a session on the mobile app.
- Clicked: The end user tapped the Primary button in a Pop-up or a Full-screen In-app message, or tapped a Banner.
You can track the performance of In-app messages in the flow. You can view traffic data in the Mobile apps dashboard in Analyze.