JavaScript SDK in Live Chat
Live Chat offers a JavaScript SDK that enables you to interact with the widget in various ways. Every interaction happens through a globally defined function called liveChat, which is available anywhere the widget was initialized. The definition of this function in Typescript syntax is as follows:
liveChat(command: string, arg?: any, callback?: (e?: any, r?: any) => any);
Let's take a look at an example. The following snippet will initialize the widget:
liveChat('init', '85ea1938-f457-496d-8532-8fa489beea63', (error, result) => {
if (error) {
console.log('init error: ', error);
} else {
console.log('init result: ', result);
}
});
-
liveChat(...);is the global function used to interact with the widget. -
'init'is the first parameter of the function. This is called a command and it tells the widget what you want to do with it. In this case, we instruct the widget to initialize itself. For more commands and details about them, see the Commands section. -
'85ea1938-f457-496d-8532-8fa489beea63'is the second parameter of the function. This is called a command argument or arg and it provides arguments for the command. A command can have no arguments, an optional argument or a required argument. Both optionality and the type of the argument depend on specific commands. For more details, see the Commands section. -
(error, result) => { ... }˙is the third parameter of the function. This is a callback function, which will be invoked once the execution of the command finishes. The callback is a function of two parameters - the first parameter represents an error and the second one represents a result. Only one will be defined depending on the execution result. The error parameter will always be defined in case of failure and the result parameter will be defined in case of success.
You can call this function from anywhere in your code where Live Chat has been initialized using the snippet provided on your Infobip account.
Commands
Read the sections below and find out more about the available commands.
Init
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'init' | string | Widget ID | On first invocation | In development |
Example usage
liveChat('init', '85ea1938-f457-496d-8532-8fa489beea63', myInitCallback);
Details
This command should be called as the first one, before any other commands. The argument expects the ID of the widget you would like to initialize. If you would like to initialize with another widget ID without reloading the page, you will have to call either the Clear or the Log out command first.
Auth
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'auth' | string | JWT | YES | In development |
Example usage
liveChat('auth', generateJwt(), myAuthCallback);
Details
This command authenticates the current user using data provided in the JWT. Users authenticated this way are automatically treated as customers in the system. This means that by authenticating, users can verify their identity and access their previous history.
For more info on how to generate the JWT, check this page.
Log out
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'logout' | none | N/A | NO | In development |
Example usage
liveChat('logout', null, myLogoutCallback);
Details
This command is used to log out of a currently authenticated user session (this means that the Auth command has to be called first). In addition to logging out of the current session, the browser's local storage entries associated with Live Chat will be cleared and the widget will reload itself. This effectively means that the widget will reset itself to the default state.
Clear
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'clear' | string | Widget ID | OPTIONAL | In development |
Example usage
liveChat('clear', '85ea1938-f457-496d-8532-8fa489beea63', myClearCallback);
Details
This command is very similar to the Log out command. The difference is in the optional Widget ID argument. If the Widget ID is provided, the widget will clear its local storage and attempt to log out the user. If the Widget ID is not provided, the widget will clear its local storage and reload itself to the default state.
Show
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'show' | none | N/A | NO | In development |
Example usage
liveChat('show', null, myShowCallback);
Details
This command simply opens (shows) the widget itself, meaning the widget will expand if it is not expanded yet.
Hide
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'hide' | none | N/A | NO | In development |
Example usage
liveChat('hide', null, myHideCallback);
Details
This command simply hides (closes) the widget itself, meaning the widget will collapse if it is not collapsed yet.
Show launcher
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'show_launcher' | none | N/A | NO | In development |
Example usage
liveChat('show_launcher', null, myShowLauncherCallback);
Details
This command simply shows the widget launcher, but it will not expand the widget itself.
Hide launcher
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'hide_launcher' | none | N/A | NO | In development |
Example usage
liveChat('hide_launcher', null, myHideLauncherCallback);
Details
This command simply hides the widget launcher, which means that if the widget is expanded, it will collapse, and the launcher will also disappear.
Set theme
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'set_theme' | string | Theme name | YES | In development |
Example usage
liveChat('set_theme', 'dark');
Details
This command is useful for applying the theme by theme name. It is important to note that themes must be configured for the widget in the Infobip account, under Channels → Live Chat (opens in a new tab).
Send
| Command value | Argument type | Expected argument value | Argument required | Callback returns result |
|---|---|---|---|---|
| 'send' | object | A message payload that determines the type of message being sent | YES | YES |
Expected argument structure
An object that defines the message to send. Supported types include:
Basic message payload
type(REQUIRED) - string value'BASIC'message(OPTIONAL) - string; the text content of the message.attachment(OPTIONAL) - string; the attachment content (typically a base64-encoded file or URL).fileName(OPTIONAL) - string; the name of the attachment/file being sent. If theattachmentis defined,fileNameneeds to be defined as well.threadId(OPTIONAL) - string; ID of an existing thread to send the message to. If not provided, the message will be sent to the active (open) thread for the current user session.
Draft message payload
type(REQUIRED) - string value'DRAFT'message(REQUIRED) - string; the draft message to be set in the chat input field.threadId(OPTIONAL) - string; ID of an existing thread to send the message into. If not provided, the message will be sent to the currently active (open) thread for the current user session.
Custom data message payload
type(REQUIRED) - string value'CUSTOM_DATA'customData(REQUIRED) - any; a structured object containing custom data relevant to the conversation.agentMessage(OPTIONAL) - string; a message displayed to the agent that provides context for the custom data. If left undefined, no message will be displayed.userMessage(OPTIONAL) - string; a message displayed to the user related to the custom data. If left undefined, no message will be displayed.threadId(OPTIONAL) - string; ID of an existing thread to send the message into. If not provided, the message will be sent to the currently active (open) thread for the current user session.
Example usages
liveChat('send', { type: 'BASIC', message: 'Hello! I need help with my order.' }, mySendCommandCallback);
liveChat('send', { type: 'DRAFT', message: 'Hi, I need help with my recent order number:' }, mySendCommandCallback);
liveChat('send', { type: 'CUSTOM_DATA', customData: {'orderId': 'ORD-6789', 'action': 'track_order' }, agentMessage: 'User requested tracking info for order ORD-6789.', userMessage: 'Track my order.' }, mySendCommandCallback);
Details
This command allows you to send a message to a specific thread or to an active (open) thread for the current user session. Depending on the type specified in the payload, you can send:
- Basic message - Plain text messages or file attachments visible to the user and the agent.
- Draft message - Pre-filled messages in the chat input field, allowing users to edit the messages before submitting them.
- Custom data message - Structured data messages with optional visibility for the agent and/or user, facilitating back-end processes without cluttering the chat interface.
Behavior and thread targeting
- If
threadIdis omitted, the message is sent to the active (open) thread in the user's session. - Specifying a
threadIddirects the message to that particular thread.
Send contextual data
| Command | Argument type | Expected argument | Argument required | Callback returns result |
|---|---|---|---|---|
| 'send_contextual_data' | object | Object containing metadata | YES | YES |
Expected argument structure
The argument should be an object with the following fields:
metadata(REQUIRED)- Object with key-value pairs representing the data you wish to send
- Example:
{ 'seconds_since_last_cart_visit': 178 }
multiThreadStrategy(OPTIONAL)- String value of either
'ACTIVE'or'ALL'2.'ACTIVE'will result in metadata being sent only to the currently opened active thread 3.'ALL'will result in metadata being sent to all threads with currently active conversations - Used only for multi-threaded widgets
- The default value is
'ACTIVE'
- String value of either
To see what the argument should look like as a whole, see the following Example usage section.
Example usage
liveChat('send_contextual_data', { metadata: {'color': 'green', 'size': 'M' }, multiThreadStrategy: 'ALL' }, myContextualDataCallback);
Details
This command allows you to send contextual data to an existing conversation. In case you call this command before a conversation starts (usually before the user sends the first message), the contextual data request will get queued and executed once the widget receives confirmation of the conversation's creation.
This may cause minor delays between the creation of the conversation and the time it receives the data. If you are expecting to receive contextual data on conversation creation, make sure to take this delay into account.
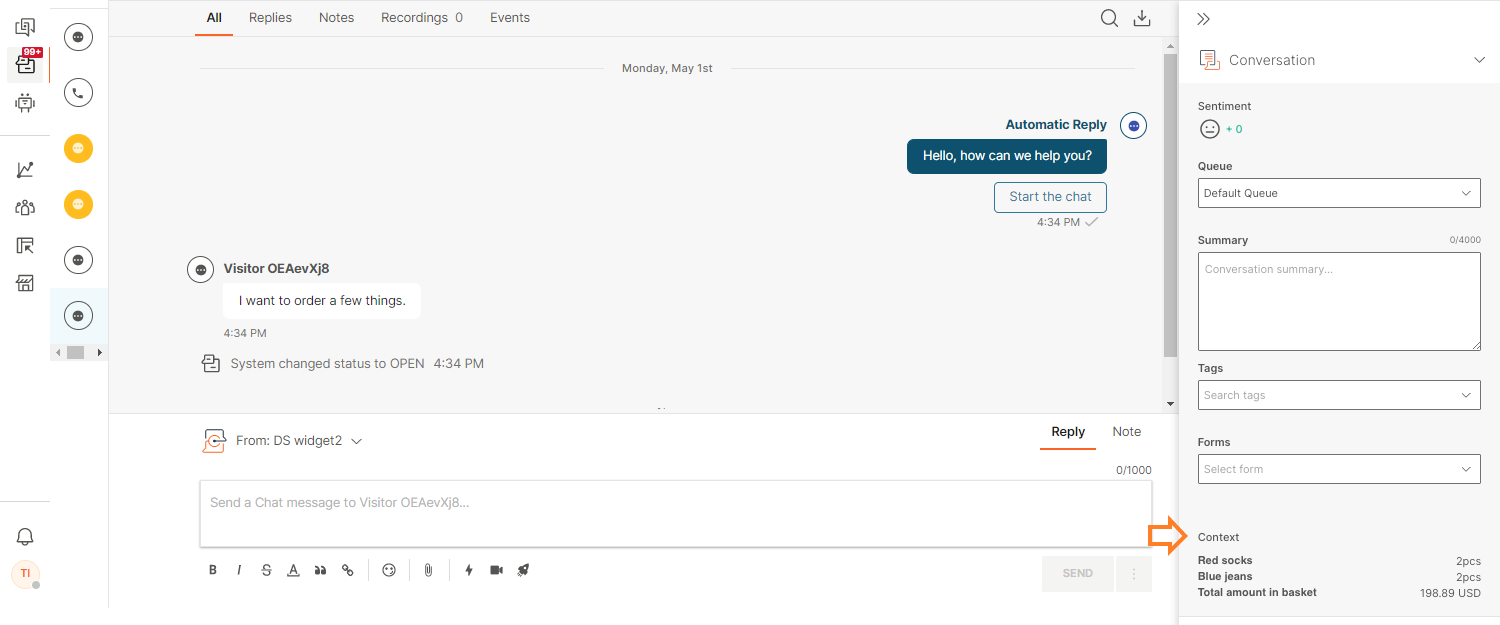
You can pass any data to a conversation in the key value pairs format. For instance, imagine a clothing store with a Live Chat feature on their website. A customer browsing the site initiates a chat through Live Chat, and all the information about the customer's shopping basket is sent to the agent as the conversation begins. The conversation context card in the agent's interface will automatically show all the shared data, enabling the agent to review it quickly and efficiently.

Set language
| Command value | Argument type | Expected argument value | Argument required | Callback returns result |
|---|---|---|---|---|
| 'set_language' | string | Language tag | Optional | In development |
Example usage
liveChat('set_language', 'it-IT', mySetLanguageCallback);
Details
This command updates the localization of your widget and reloads it to apply the updates. If you do not provide a language tag, or if the tag is unsupported, the widget will default to en-US.
Supported languages
We currently support the following languages:
| Language tag | Language name |
|---|---|
| ar-AE | Arabic |
| bs-BA | Bosnian |
| da-DK | Danish |
| de-DE | German |
| el-GR | Greek |
| en-US | English (United States) |
| es-ES | Spanish (Spain) |
| es-LA | Spanish (Latin America) |
| fr-FR | French |
| hr-HR | Croatian |
| hu-HU | Hungarian |
| it-IT | Italian |
| ja-JP | Japanese |
| ko-KR | Korean |
| lt-LT | Lithuanian |
| lv-LV | Latvian |
| pl-PL | Polish |
| pt-BR | Portuguese (Brazil) |
| pt-PT | Portuguese (Portugal) |
| ro-RO | Romanian |
| ru-RU | Russian |
| sl-SI | Slovenian |
| sq-AL | Albanian |
| sr-Latn | Serbian (Latin) |
| sv-SE | Swedish |
| th-TH | Thai |
| tr-TR | Turkish |
| uk-UA | Ukrainian |
| zh-Hans | Chinese (Simplified) |
| zh-Hant | Chinese (Traditional) |
| zh-TW | Chinese (Taiwan) |