I keep hearing the phrase that API reference is the face of the API. And I wholeheartedly agree with it. However, even though a lot of companies do share this point of view, there’s still not enough done for the API reference in terms of content as opposed to the API design itself and its UI representation.
Content-centric API reviews are still not a thing, and I think it’s time to change that.
This blog post lists the API content must-haves so that you make sure your API reference provides the best possible developer experience for your users.
API reference content must-haves
There are some aspects of the API reference without which a developer reading documentation gets lost immediately. And to make things worse, without testing the API, they won’t know the correct answer, unless it’s documented.
It is then crucial to make sure we can answer as many potential questions with our content as possible.
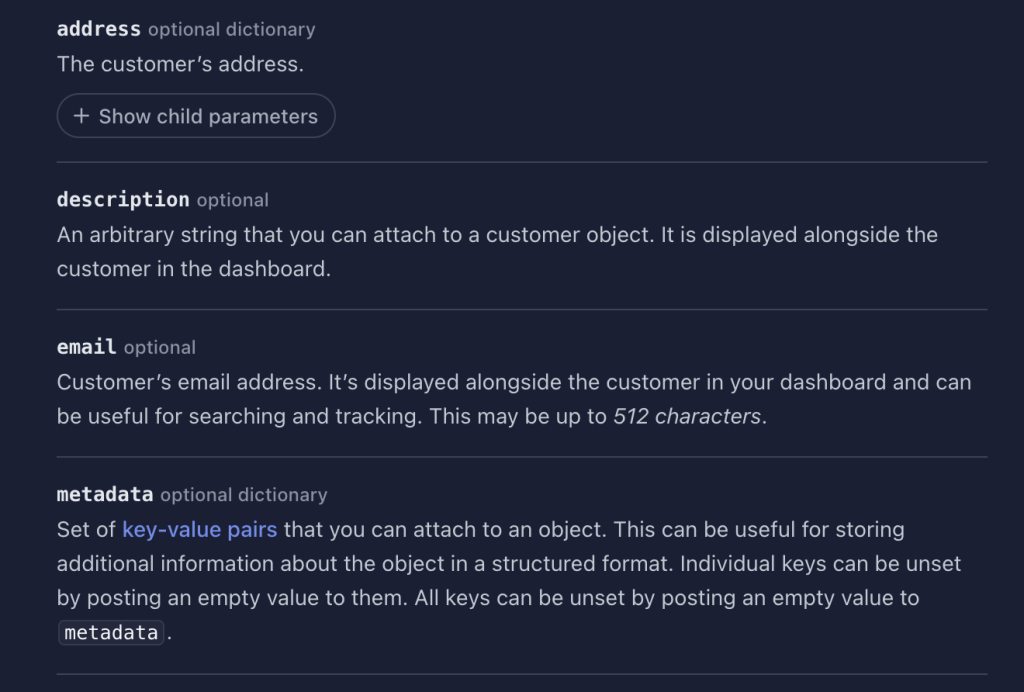
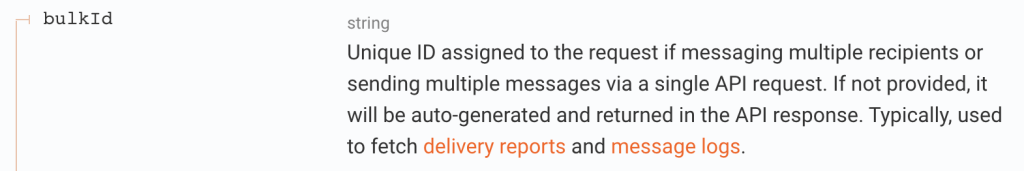
Do all fields include a description?
All fields you list in the API should have a description. No matter how much you think your field name is self-explanatory, it important that the description verifies that assumption.
Oftentimes, adding information on what you can use a field for or where would this data be displayed adds a lot of value to the API user, even if the field’s name already provides you with enough information to make a valid request.

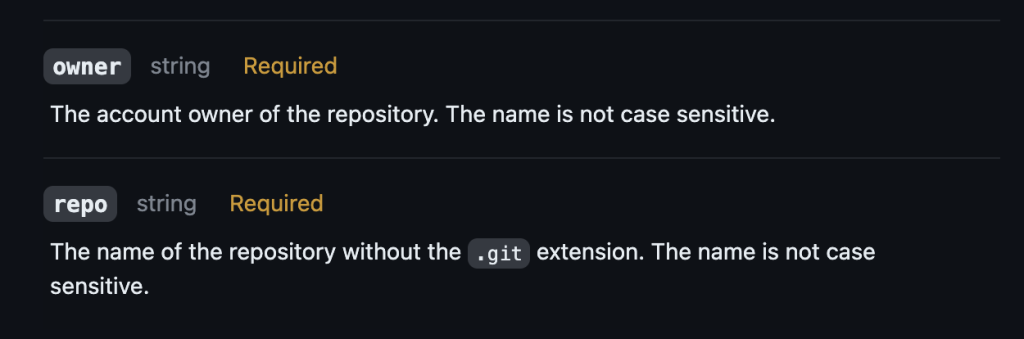
Is this field required?
Each field documented in the API reference should indicate whether it’s mandatory. Without it, a developer using the API is subjected to a guessing game right at the beginning of their user journey when they’re constructing their API request.
It is frustrating and can very quickly lead to the abandonment of the project in search for a similar but better documented API. It is especially important if your API includes a lot of nested parameters which then can prove extremely time consuming to test which combination of parameters will get accepted as a valid request.
What type is this field?
It’s tremendously helpful to know the field type while working with APIs. And yes, I know, you can check this in a request sample, but what if you have added your field in the latest release and forgot to update your sample, or what if your request schema is gigantic and doesn’t really list all the fields.
To remove all unnecessary guesswork for your audience and additional work like executing typeOff(), add the field type to your schema. It’s quite fast for you to document (so, low hanging fruit here) and can be a valuable source of information for developers who use your API.

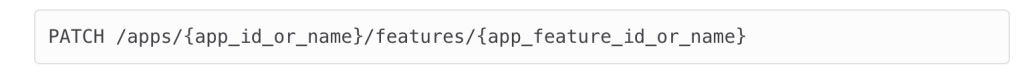
How to represent a variable?
If you have a big product stack and a lot of APIs, be consistent and land on one way to represent your variables. It doesn’t really matter if you use {} or :, it is important that you do it consistently across all APIs so that your user, once they read one API, can immediately start working with the next one, because all content patterns already feel familiar to them.
Inconsistency, even a small one like this, confuses the brain. It hates incomplete information because it means that it will have to do some heavy lifting itself and lose valuable energy filling in the gaps in the process.

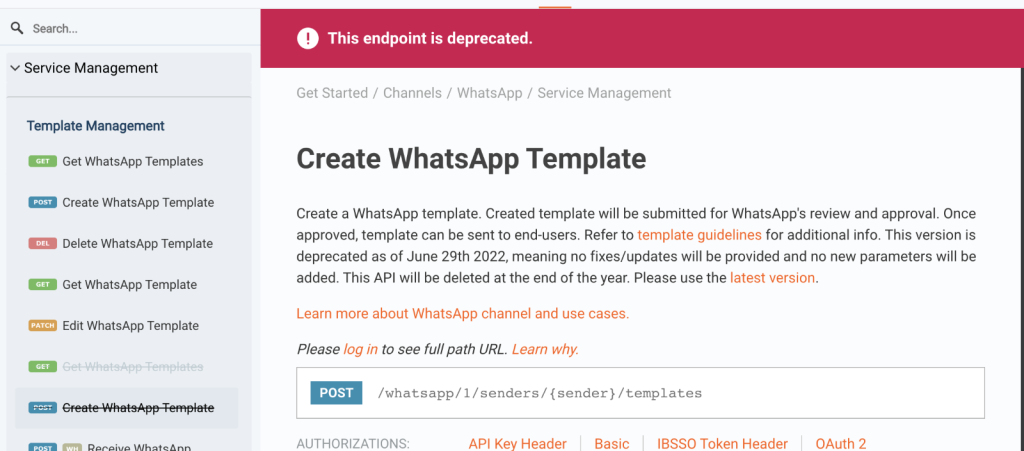
How to represent deprecated endpoints/fields?
It’s a natural process to have endpoints deprecated and end their life cycle and support. But doing so without a proper documentation can have a potentially disastrous effects to companies that depend on that particular endpoint.
It is then crucial that we communicate endpoint deprecation in a manner that provides as much necessary information for the API users as possible:
- When would the endpoint be sunsetted?
- What’s going to happen? Will the endpoint be deleted, or will it still exist unsupported?
- Is there any endpoint that’s replacing the old one? What’s its URL?

Does my description include internal jargon?
Be the compassionate writer we know you are and ask yourself this question: if you were a beginner, would you understand the term used in your field description? If you have doubts, then it means it’s unclear and most probably would benefit from either a link to a glossary page or a short tooltip with an explanation.

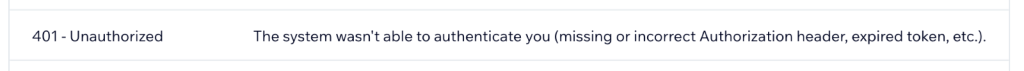
Are my error messages user-friendly?
Your API status and error codes are your first line of direct communication with API users. Use that to your advantage and make sure that communication is as informative from the start as possible. Moreover, treat your error messages as documentation and make sure they are kept up to date and maintained so that they don’t go stale.
Adding a bit of context and actionable steps goes a long way, it can even prevent a user from submitting a support ticket as they can resolve the problem in a fast and efficient way on their own.
By context, I mean all necessary information that you think may help your users resolve a problem. Sometimes less is more, so instead of stating an obvious fact that something cannot be done, it is more valuable to say what can be done instead. For instance, if you only support certain types of file in your request, write that information in your error message rather than informing them that this file type is not supported.

From great API content to seamless integration
In essence, the API reference stands as the gateway to seamless integration, yet its content often remains undervalued. Clear and consistent content strategy and approach when dealing with the API reference is crucial to transform any API reference into a user-friendly documentation that offers a pain-free and efficient developer journey to its users, poising them for success from the get going.
In my next blog post, I will discuss some nice-to-haves in the API reference that can have a pivotal role in improving accessibility, usability, and reliability of an API.
