
As an outcome of this guide, you will be able to leverage Infobip WhatsApp API and send an interactive WhatsApp message delivered to your handset.
Scenario overview
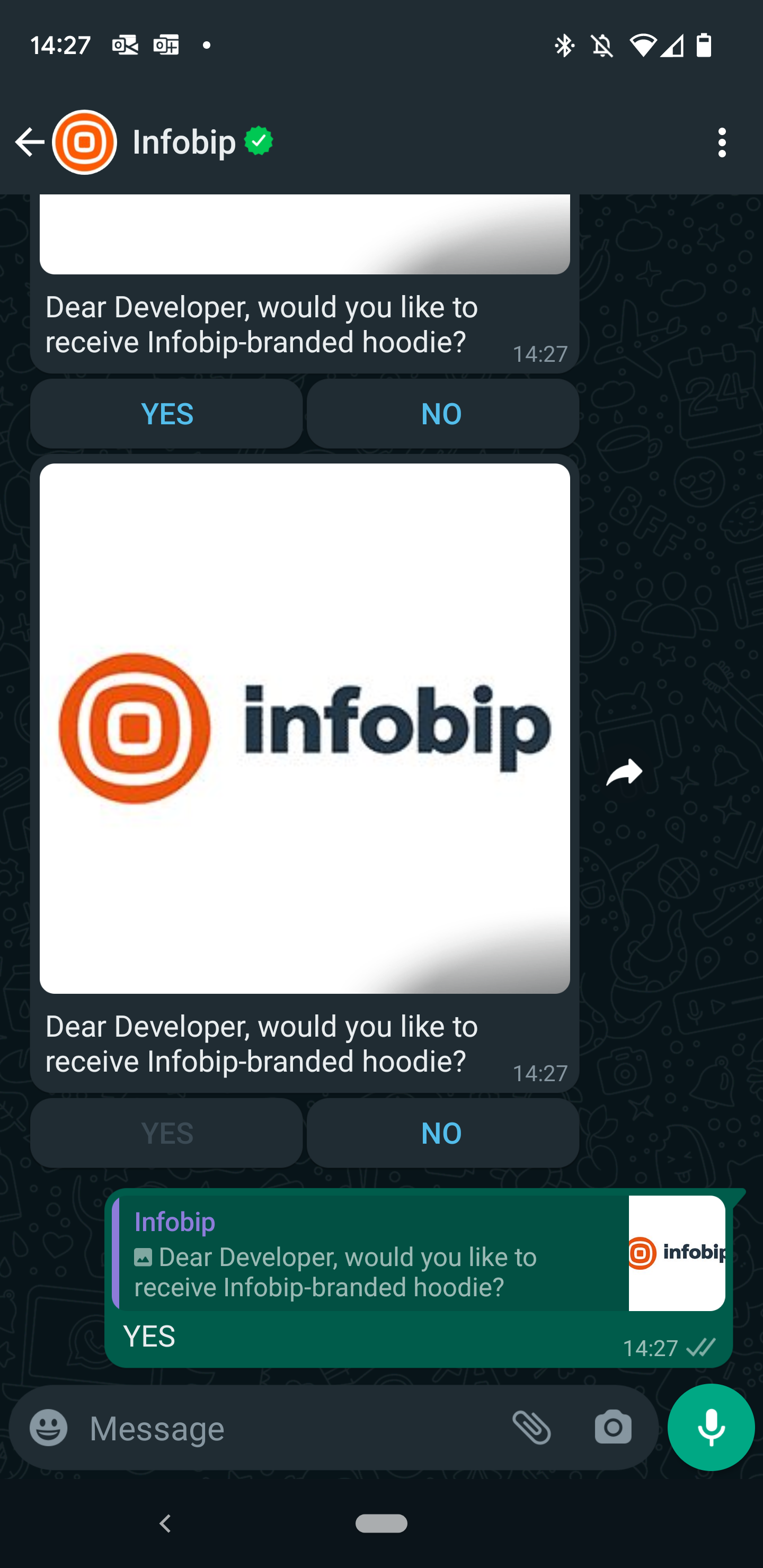
A WhatsApp sender sends a message with an image and two interactive buttons a user can click. In this case, the message is a yes/no question, and the two buttons represent two possible answers, yes and no. Once the user clicks a button, a message with the answer is sent back to the WhatsApp sender. That, in turn, can trigger an appropriate series of actions and responses, but this is out of scope for this guide. We will, however, discuss briefly how to intercept an incoming message with a webhook to see the user’s reply.

Prerequisites
• Working Python 3 environment
Difficulty level
This guide assumes basic knowledge of Python and basic familiarity with APIs. It is important, however, that you are familiar with webhook technology. For ease of replicating the scenario, we have used a free online webhook tool, HookRelay. You may replace HookRelay with your own hook server if you need to process your events programmatically.
Summary of the steps
• Set up a webhook and add its URL to the WhatsApp sender number.
• Install the Infobip API Python SDK.
• Import WhatsApp Channel to create an instance.
• Add credentials, phone number, and WhatsApp payload to your instance.
• Send a WhatsApp message with two interactive buttons.
• Use the webhook to catch the user’s response.
Set up a webhook
For the purpose of this guide, we will use a simple online webhook tool, HookRelay. This section will show you how to create an account and configure the webhook with HookRelay.
Step 1. Sign in with git credentials
Sign in to HookRelay with your GitHub or GitLab credentials.
Step 2. Create a webhook
To create an inbound webhook, from your dashboard, click the New Hook button on the top right. That will take you to the configuration screen where all you need to provide is a descriptive name for your webhook, e.g. Infobip WhatsApp Button Response.
Once you click the Create hook button, you’ll be able to view and copy its URL that you will need to add to your WhatsApp sender.
Add a webhook URL to a WhatsApp sender
Head back to your Infobip account and access your WhatsApp sender configuration page (Channels and Numbers > WhatsApp).
- Select the Senders tab, click the kebab (three-dot) menu on the WhatsApp sender’s tile and select Edit configuration.
- Enable the Forwarding to URL toggle to expand more options.
- Add your webhook’s URL to the URL field.
- Click Save.
Your webhook is now all set up. It’s time to create a WhatsApp message using our Python SDK.
Install the Infobip API Python SDK
Use your terminal or command prompt to install the Infobip Python SDK.
pip install infobip-api-python-sdkCreate a WhatsApp Channel instance
The WhatsAppChannel instance allows you to add your credentials and access all its methods. In this case, we’ll use the send_interactive_buttons_message method and add the WhatsApp interactive buttons payload to it.
Step 1. Import the WhatsAppChannel.
from infobip_channels.whatsapp.channel import WhatsAppChannelStep 2. Create WhatsAppChannel and add your unique base_url and api_key that you can access either from your Infobip account or from the Infobip API landing page once logged in.
channel = WhatsAppChannel.from_auth_params({
"base_url": "<your_base_url>",
"api_key": "<your_api_key>"
})Step 3. Use the send_interactive_buttons_message method to add the WhatsApp payload. We are going to send a message with an image, a question, and YES and NO buttons.
Key points:
• The to field must include a number in the international format, e.g. 447415774332.
• If using a free trial account, the phone number you use must be the same phone number you’ve registered on signup.
button_message = channel.send_interactive_buttons_message({
"from": "447860099299",
"to": "447415774433",
"content": {
"body": {
"text": "Dear Developer, would you like to receive Infobip-branded hoodie?"
},
"action": {
"buttons": [
{
"type": "REPLY",
"id": "yes",
"title": "YES"
},
{
"type": "REPLY",
"id": "no",
"title": "NO"
}
]
},
"header": {
"type": "IMAGE",
"mediaUrl": "https://seekvectorlogo.com/wp-content/uploads/2019/06/infobip-vector-logo-small.png"
}
}
})Add multiple recipients and multiple messages
If you want to send multiple messages to multiple recipients in one request, use a templated WhatsApp message.
Monitor the progress of your WhatsApp message
Print the response variable to see whether the message has successfully left the Infobip platform. If you wish to know whether it’s been delivered to the recipient, you’ll need to set up a Delivery Report.
print(button_message)Once you run the code, you should receive a WhatsApp message on your handset and see a 200 OK response.
{
"to": "441134960001",
"messageCount": 1,
"messageId": "a28dd97c-1ffb-4fcf-99f1-0b557ed381da",
"status": {
"groupId": 1,
"groupName": "PENDING",
"id": 7,
"name": "PENDING_ENROUTE",
"description": "Message sent to next instance"
}
}For troubleshooting and analytics, Use the auto-generated messageId to view the message and its details.
Catch the answer
Once the user clicks one of the buttons, your webhook that’s listening to that event will catch the answer. The message object will tell you which button has been used as an answer.
{
"results": [
{
"from": "447415774433",
"to": "447860099299",
"integrationType": "WHATSAPP",
"receivedAt": "2022-08-08T12:23:17.335+0000",
"messageId": "ABEGRHQVd0QyAhCb5idTXGl7pDp9fP1opcVy",
"pairedMessageId": "2412acdb-d33c-4343-9499-7a886419e772",
"callbackData": null,
"message": {
"id": "yes",
"title": "YES",
"context": {
"from": "447860099299",
"id": "2412acdb-d33c-4343-9499-7a886419e772"
},
"type": "INTERACTIVE_BUTTON_REPLY"
},
"contact": {
"name": "Joanna Suau"
},
"price": {
"pricePerMessage": 0.0,
"currency": "EUR"
}
}
],
"messageCount": 1,
"pendingMessageCount": 0
}