Over the last little while in my career, I’ve been either involved in building or building SDKs, especially here at Infobip with the huge array of tools we have on offer. And this leads me down a rabbit hole of wondering why organisations don’t build them by default once they reach a certain size if they follow an API-first design approach.
I’ve actually given talks on this subject a few times, if you want to skip reading, you can watch the last recording at
What is an SDK?
Let’s cover the basics: what is an SDK? The acronym itself means Software Development Kit, so it’s a toolkit for developing software. According to Wikipedia, the definition of an SDK is
A software development kit (SDK) is a collection of software development tools in one installable package. They facilitate the creation of applications by having a compiler, debugger and sometimes a software framework. They are normally specific to a hardware platform and operating system combination. To create applications with advanced functionalities such as advertisements, push notifications, etc; most application software developers use specific software development kits.
https://en.wikipedia.org/wiki/Software_development_kit
This means that I, and many like me who have treated SDKs as whatever the package manager installs, are a bit wrong (not totally, just a bit). What I mean by this, is that Client Libraries, like those that wrap an HTTP API, are not the SDK but a part of an SDK. An SDK is a collection of tools; this can include your client libraries, but also other dev tools. It could include testing tooling, webhook definitions, or even mathematical models for doing a task. Those of us who build primarily for the web or for mobile applications forget that they can also be physical SDKs. Game developers working on next-gen hardware regularly get access to kits like these for the PS5

At Infobip, we have a lot of SDKs, you can check them out here on our SDK page, but what I’ve been calling our NodeJS SDK is just a client library for now.
Why bother building an SDK?
Most people I know who are building SDKs are trying to enable a developer outside of their organisation, be it open source or proprietary, to consume the tools and products being built. I think this is wrong, and for a very simple reason, internal & external developers deserve the same tools.
Yes, external developers need help and ease of onboarding or use to engage with technology. But so do internal developers, it’s not uncommon for organisations to be running different services, with different technologies, and differing knowledge or experience levels.
Say the organisation you are in has some “legacy” systems running that no one actively works on but are used to grab information or tools that have been brought in over years and never updated. An internal client library providing a consistent set of functions to use them, as well as ETL tooling to make sure older standards are converted to the currently used ones, is a great SDK to build internally and manage. Or you could have REST, GraphQL, and WSDL systems that don’t have specification files or complete documentation on how to handle everything. A well-made SDK could solve that for teams.
Essentially, for internal and external developers, an SDK can lower the learning curve, which leads to speeding up implementation and provides consistency across everything being built.
How can you build one?
SDKs are meant to make life easier for the person using them, so the advice around developing them is rather straightforward.
If you are developing a wrapper library or code to be used or to be imported and used in a code base, follow the instructions and best practices for the languages or frameworks it’s being developed for. For example, if you’re creating it for the Express framework in NodeJS then you’ll need to follow the middleware pattern that it requires.
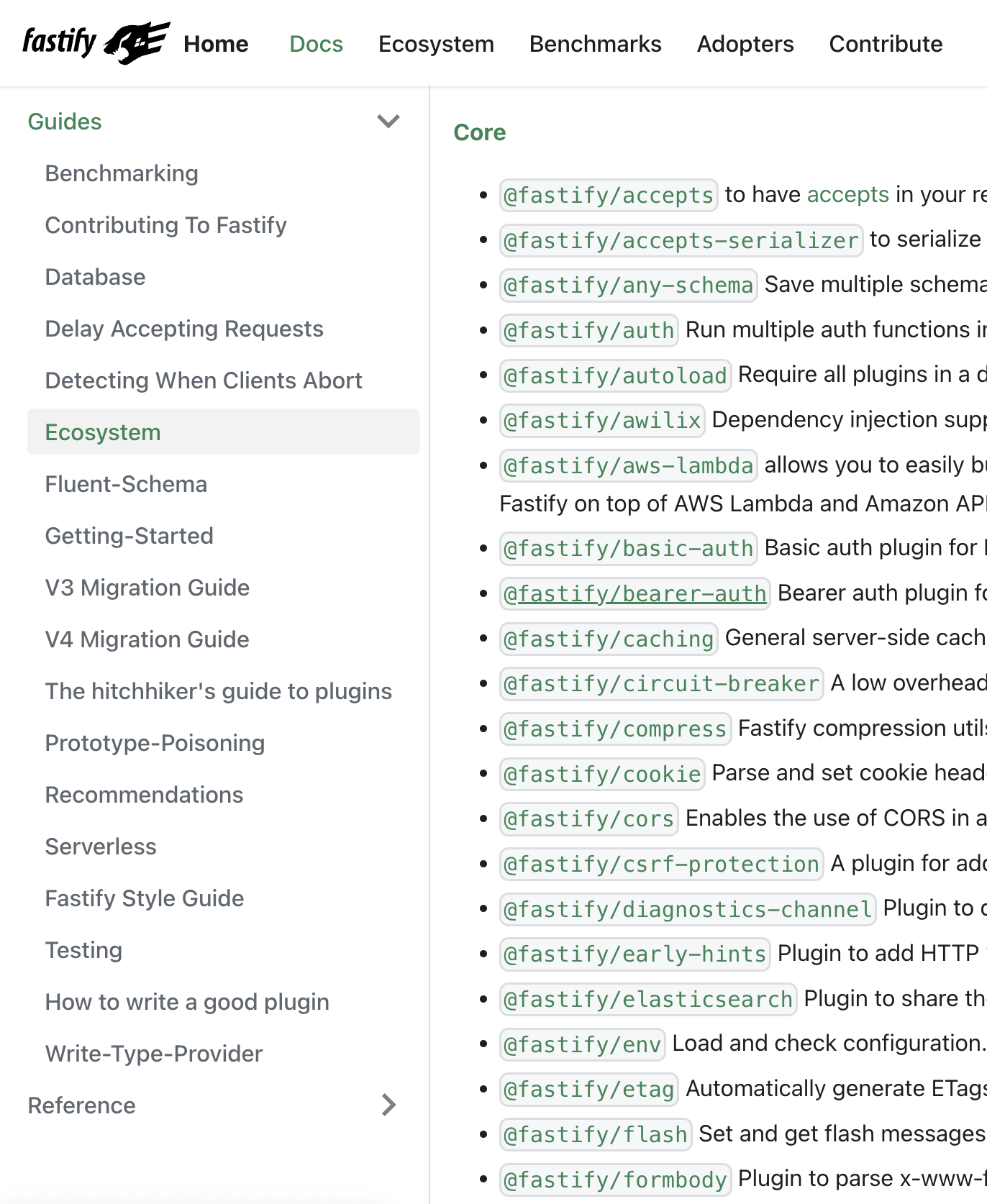
Where possible, use a namespace structure to allow people to only include the parts of the SDK they require if they do not need to use the whole thing. For example, fastify is a web framework in NodeJS and only the core structure needed for routing and requests are within the main fastify module. For everything else, that is expected of a full nuts and bolts framework, they’re included as an ecosystem of @fastify modules, like so

If you are developing a client library, follow a standard. Don’t hop about code styles, etc., as it’ll defeat the point of being easy to consume. And whenever you have to break the standard, make it known. Most languages and development environments allow you to easily see things like DocBlocks to explain why and also how to consume this edge case.
Let’s move on to something controversial among my peers. Personally, I think it is totally OK to use generators to produce client libraries. If you’re using standards like the OpenAPI Specification, you can use a plethora of generators to produce the first version of your client library codebase. And most importantly, where it isn’t fit for your purposes, you can modify the template, or completely extend the generator to give you the library you want. I definitely endorse this practice, as it’s something we do here at Infobip.
And now for some best practice tips, just to make everyone’s life a little easier to maintain them. Use version control on the code base that’s in-line with the language it’s been developed in. Additionally, where possible, use dependency management tooling and static analysis tools to make the maintenance and security risks manageable.